Epaper canvas

This is a project based on a Raspberry and an ePaper. I added a Server inbetween so you will need:
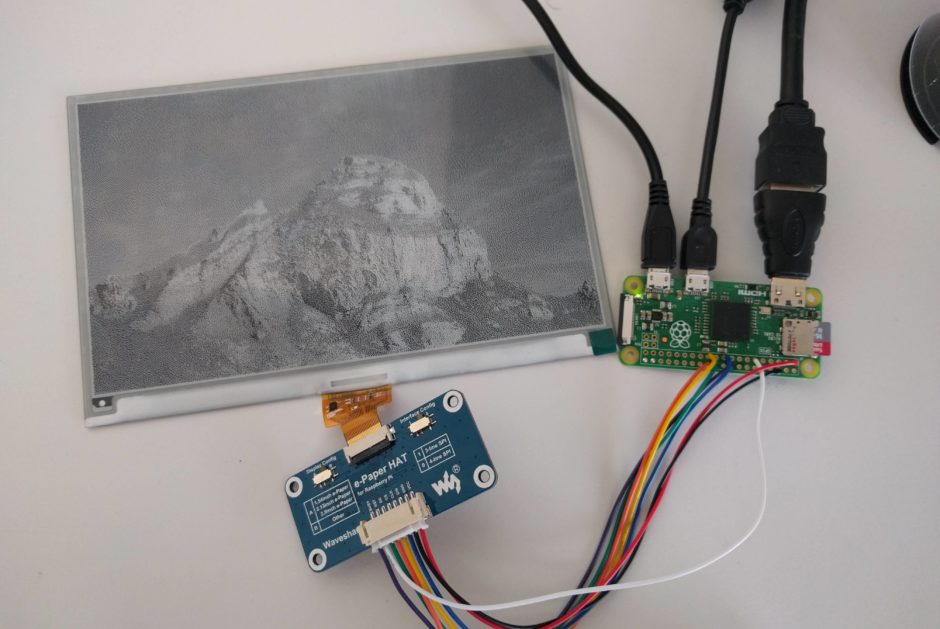
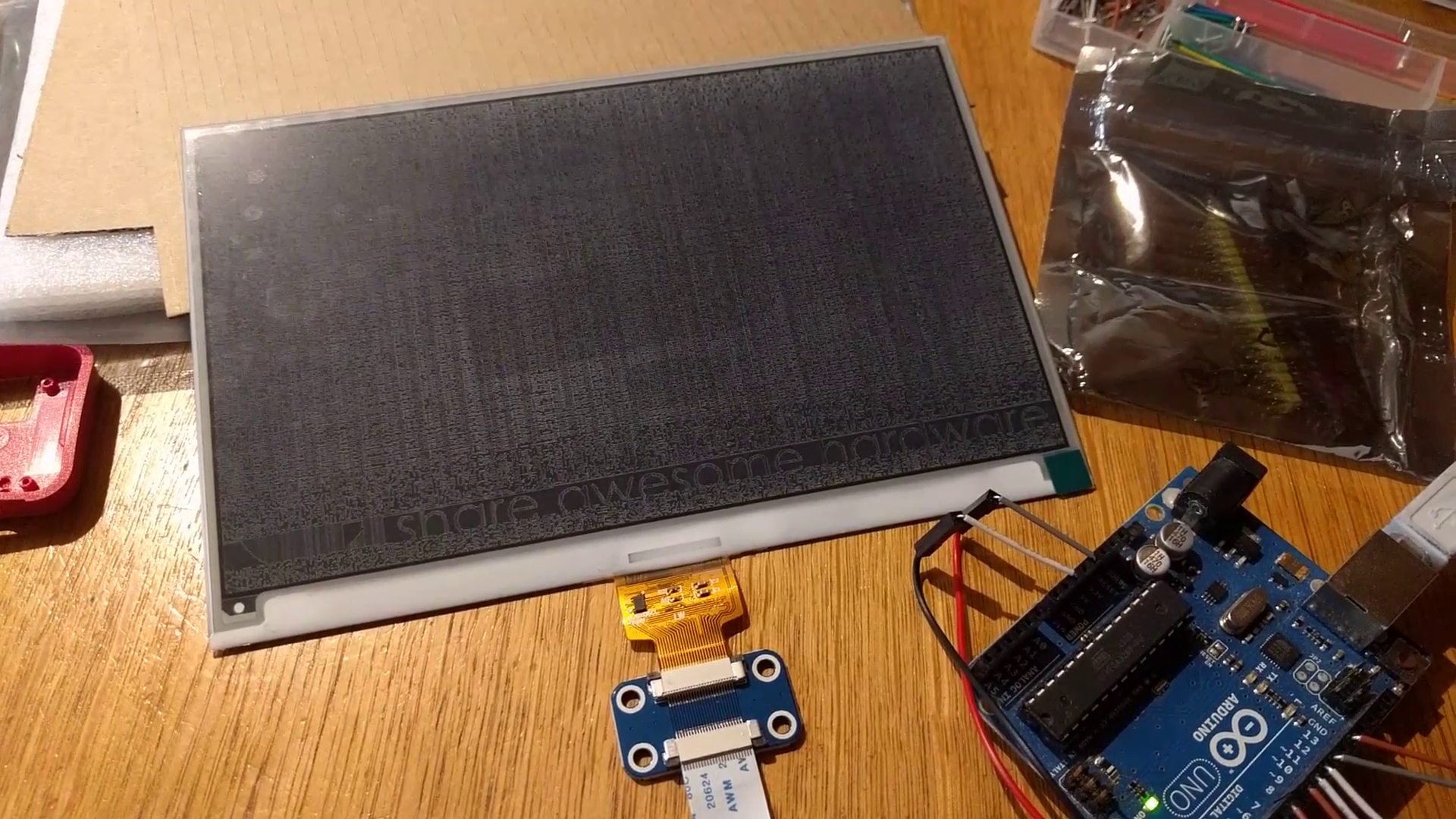
- Waveshare 640×384 7.5inch E-Ink HAT e-paper display (Aliexpress)
- Raspberry Pi Zero, SD card, power, HDMI adapter, mini USB adapter (Aliexpress) check that you have a raspi with wlan
- optionally an arduino to test your ePaper display first. The code is in my repo. If you want to test your own image be mindfull that 4 bits = 1 pixel but the arduino sketch uses HEX which is 16 pixel. So this makes 4 Pixel per hex value.
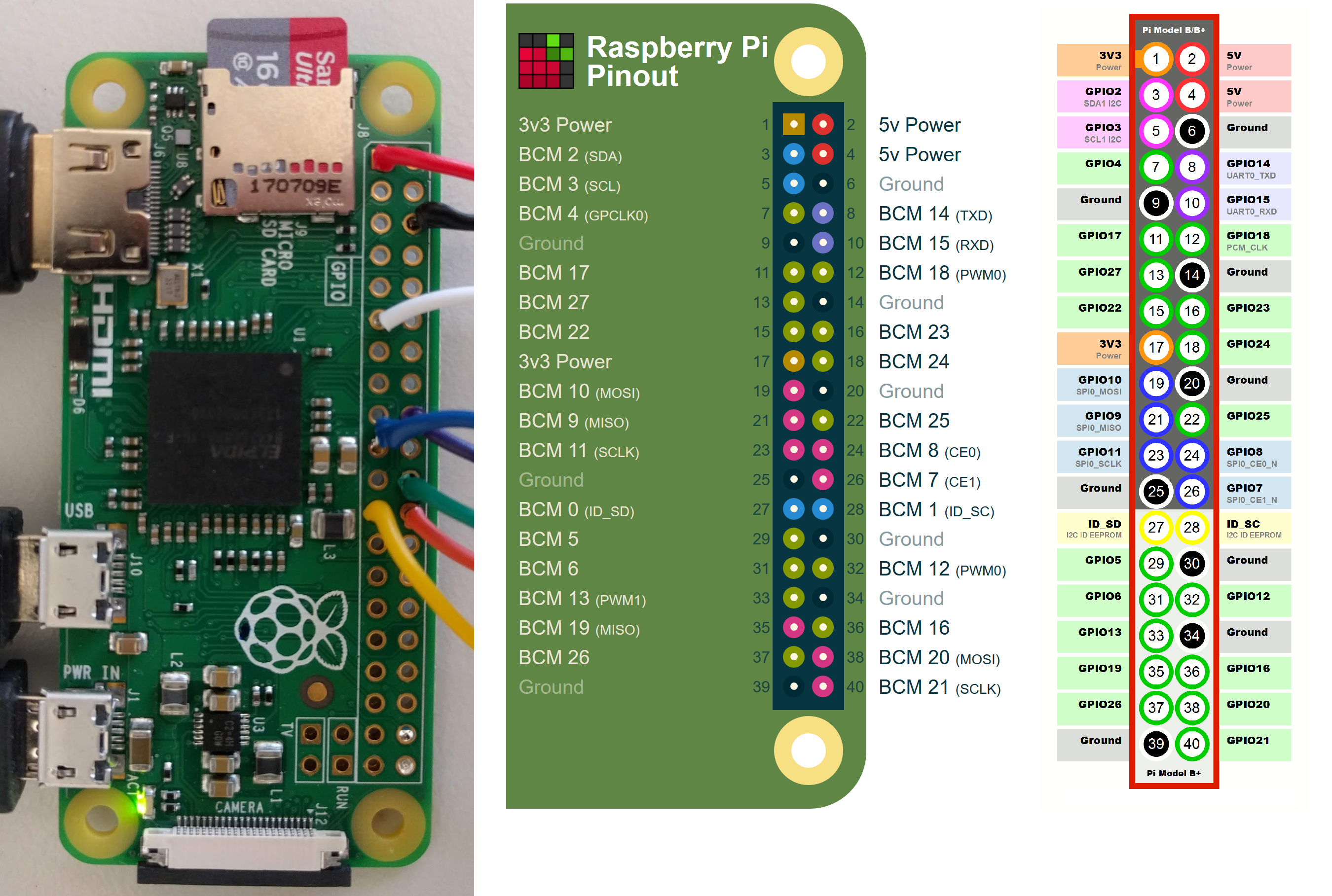
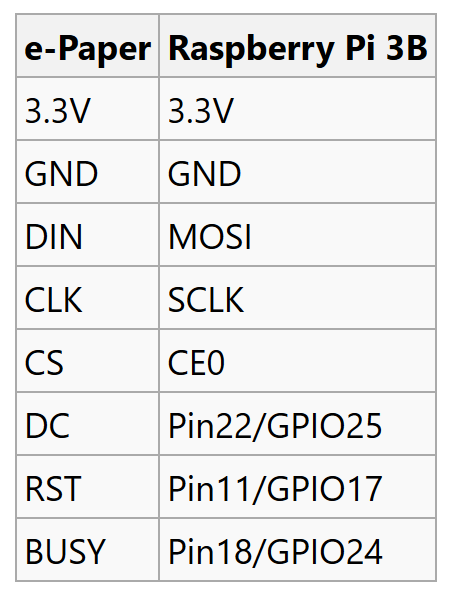
The raspberry soldering should look like the following. More information can be found here: https://www.waveshare.com/wiki/7.5inch_e-Paper_HAT the Pinlayout can be found https://pinout.xyz/


installation on the Raspberry
Install the Raspbian OS on to an SD card and start it up. The Image can be found here: https://www.raspberrypi.org/downloads/. First of all the most important command:
sudo apt-get update
sudo apt-get upgrade- install bcm2835 (link)
# download the latest version of the library, say bcm2835-1.xx.tar.gz, then:
tar zxvf bcm2835-1.xx.tar.gz
cd bcm2835-1.xx
./configure
make
sudo make check
sudo make install- install wiringpi (link)
cd
tar xfz wiringPi-98bcb20.tar.gz
cd wiringPi-98bcb20
./build- setup sci on raspi
sudo raspi-config
select 5 Interfacing Options
P4 SPI set to Enabled- Download the project from my Github (https://github.com/TheCell/ePaperCanvas) and extract the Folder “raspberryProgram”
- install node.js
sudo apt-get install nodejs2. install npm
sudo apt-get install npmchange the directory to the raspberryProgram directory with command “cd” now we have to install a python shell callable from Node and an ajax solution.
npm i python-shell
npm i xhr2
npm i pngjsPython 3.X is already installed on the Raspberry. However you need to install the Image library for the script to work. Thats done like this (link):
pip install Pillowthen run node main.js
node main.jsinstallation on the website
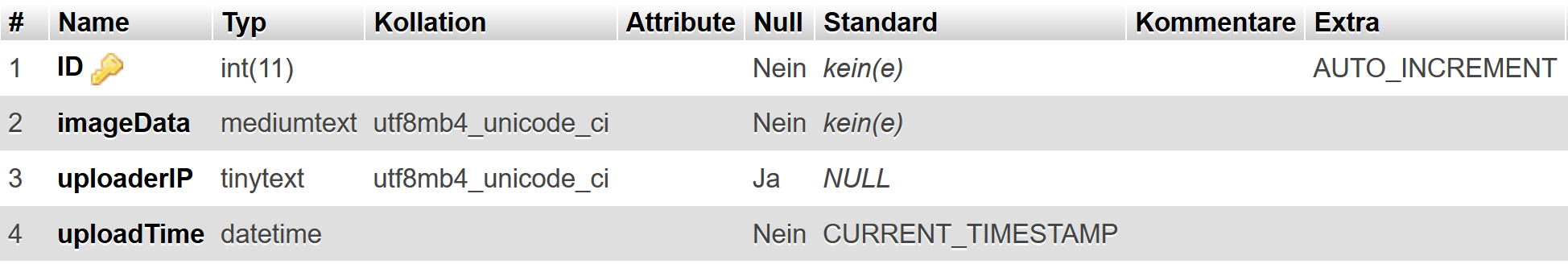
- setup a database where you can save
base64 stringUpdate: I wrote my own data format and save it as json because base64 uses a filter in google chrome and no filter in firefox ending up on nodejs not recognizing chrome images! (yes there are better ways (see binary if interested) but I don’t care for this project :)) Here is my example:

- upload the folder webinterface and edit the dbauth.php everything should work now
If you want to learn more about ePaper Displays I can recommend the very nice video from Applied Science
Further (optional) Raspberry configurations
To configure the wlan of the raspberry pi I had to go the extra mile because I use a university wlan which is an enterprise grade solution. After a day of trial and error I got it working with this helpfull guide: https://kerneldriver.wordpress.com/2012/10/21/configuring-wpa2-using-wpa_supplicant-on-the-raspberry-pi/



COMMENTS