The different ways you could screw UX demonstrated with Volumesliders
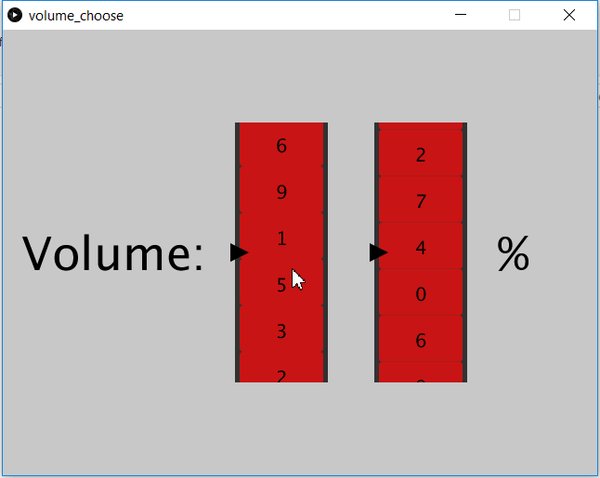
Here is a fine collection of different possibilitys r/ProgrammerHumor/ came up with to screw the UX of a Volume Slider
Volumes should be unique (https://www.reddit.com/user/NeverMakesMistkes)
Volume “control” (https://www.reddit.com/user/HizkiFW/)
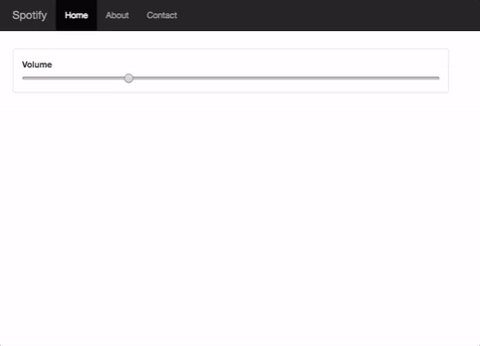
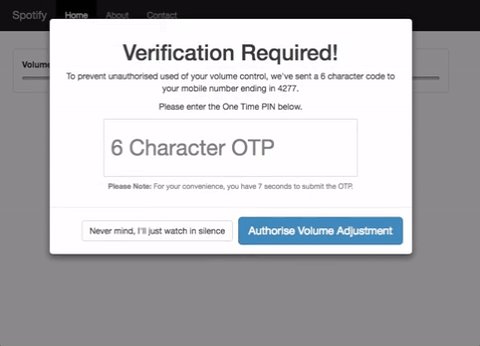
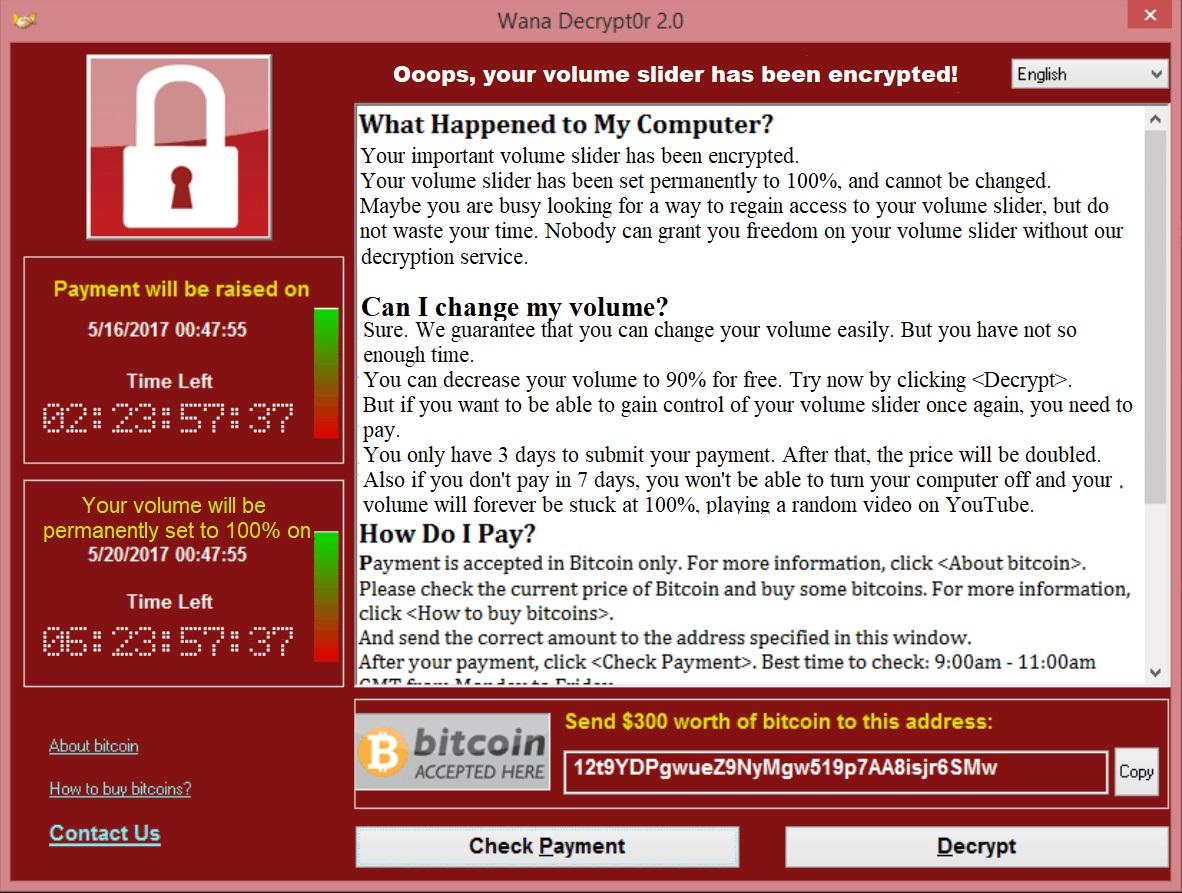
All these sliders are great, but they’re so insecure! (https://www.reddit.com/user/Guy691)

Volume Snake (https://www.reddit.com/user/Jaeyuuji)

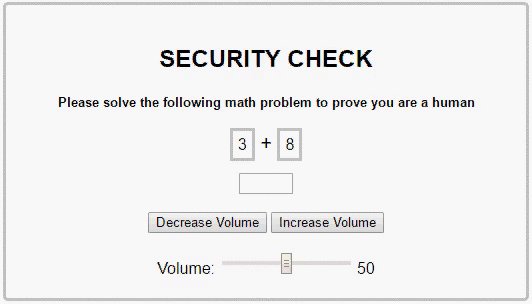
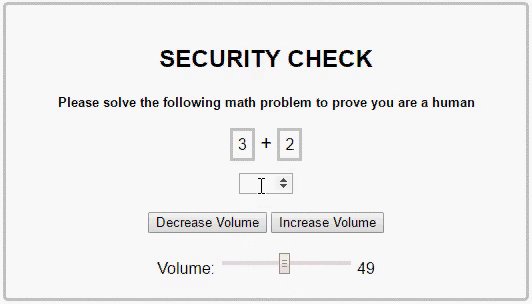
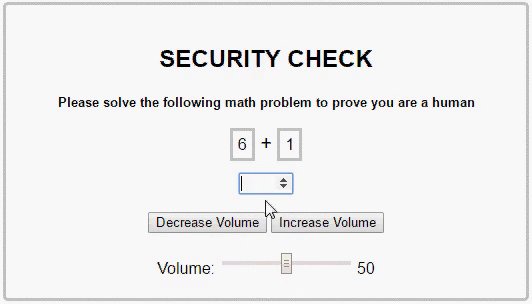
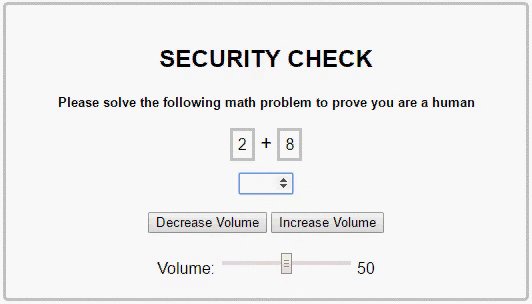
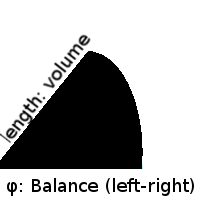
Volume control for mathematicians (https://www.reddit.com/user/luiz_eldorado)
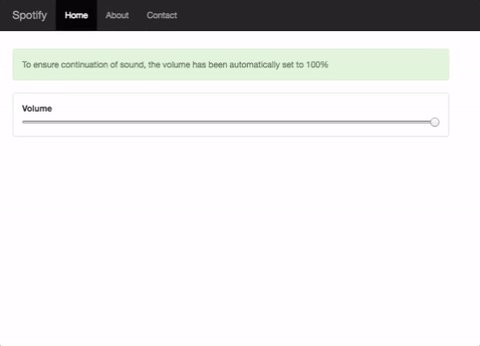
My volume slider is working properly (https://www.reddit.com/user/guihori)

Evasive Volume Slider (https://www.reddit.com/user/TromezHuezar)
Hope your screen size isn’t too small … (https://www.reddit.com/user/downiedowndown)

Adjusting volume should be exciting (https://www.reddit.com/user/nimbim)

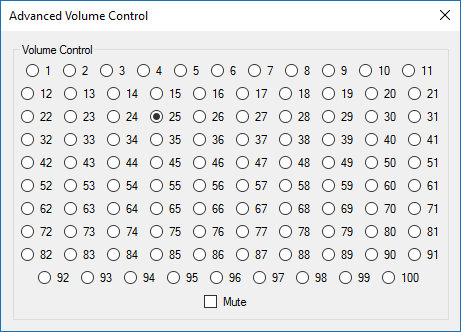
Advanced Volume Control! (https://www.reddit.com/user/AuthorFilms)

No need to overcomplicate things with the volume sliders. The classic approach is surely the best. (https://www.reddit.com/user/MKorostoff)

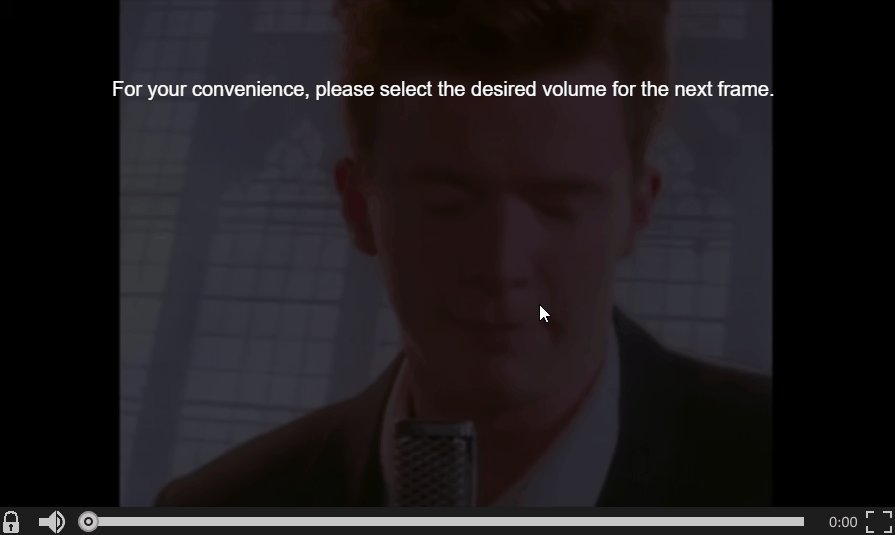
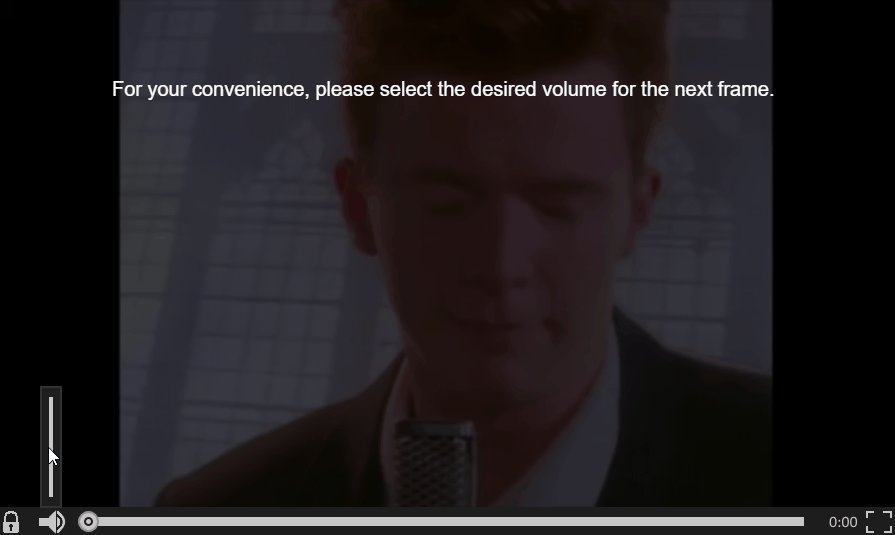
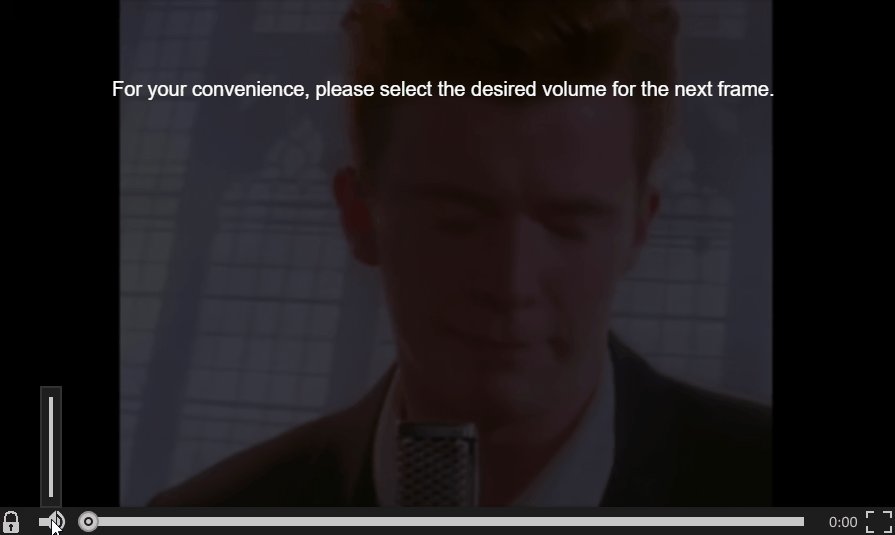
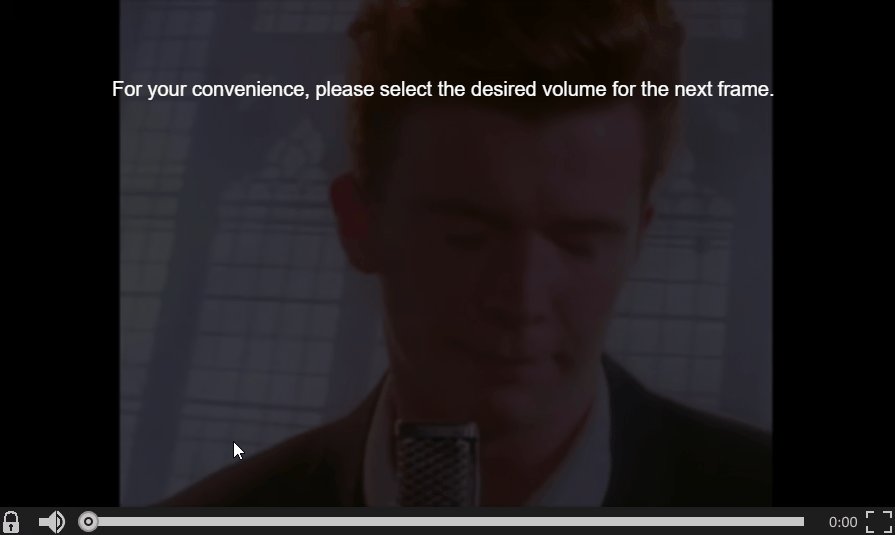
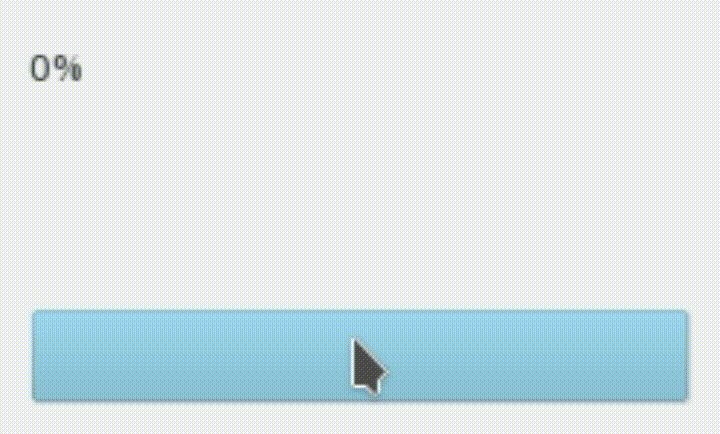
Picking the volume you want shouldn’t be easy! (https://www.reddit.com/user/jasperarmstrong)
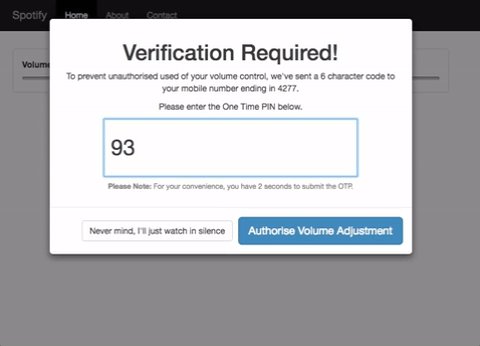
Secure Volume Slider (https://www.reddit.com/user/spilla)

Volume in digits of Pi (https://www.reddit.com/user/renixreborn)
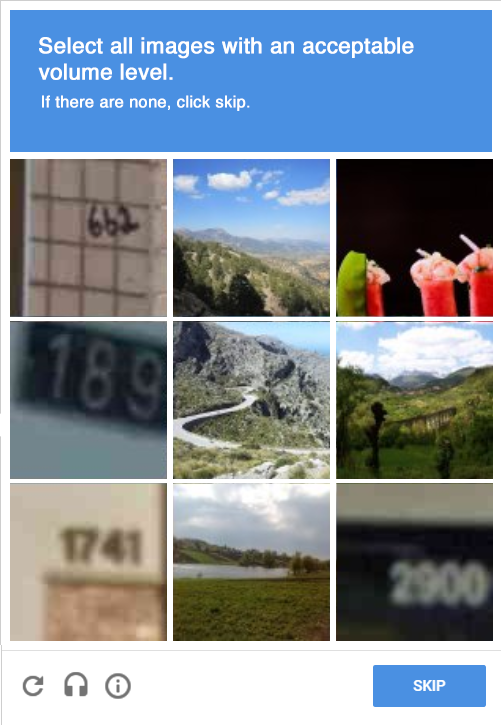
I hate when people don’t think before operating my volume selector (https://www.reddit.com/user/acidr4in)
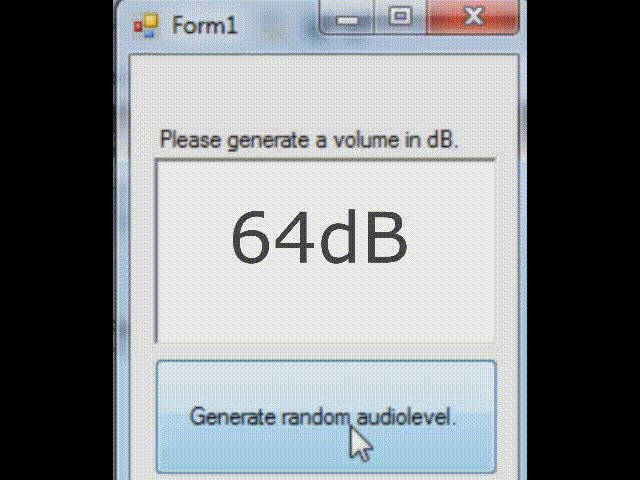
Volume Generator in dB (https://www.reddit.com/user/CrilleMega)

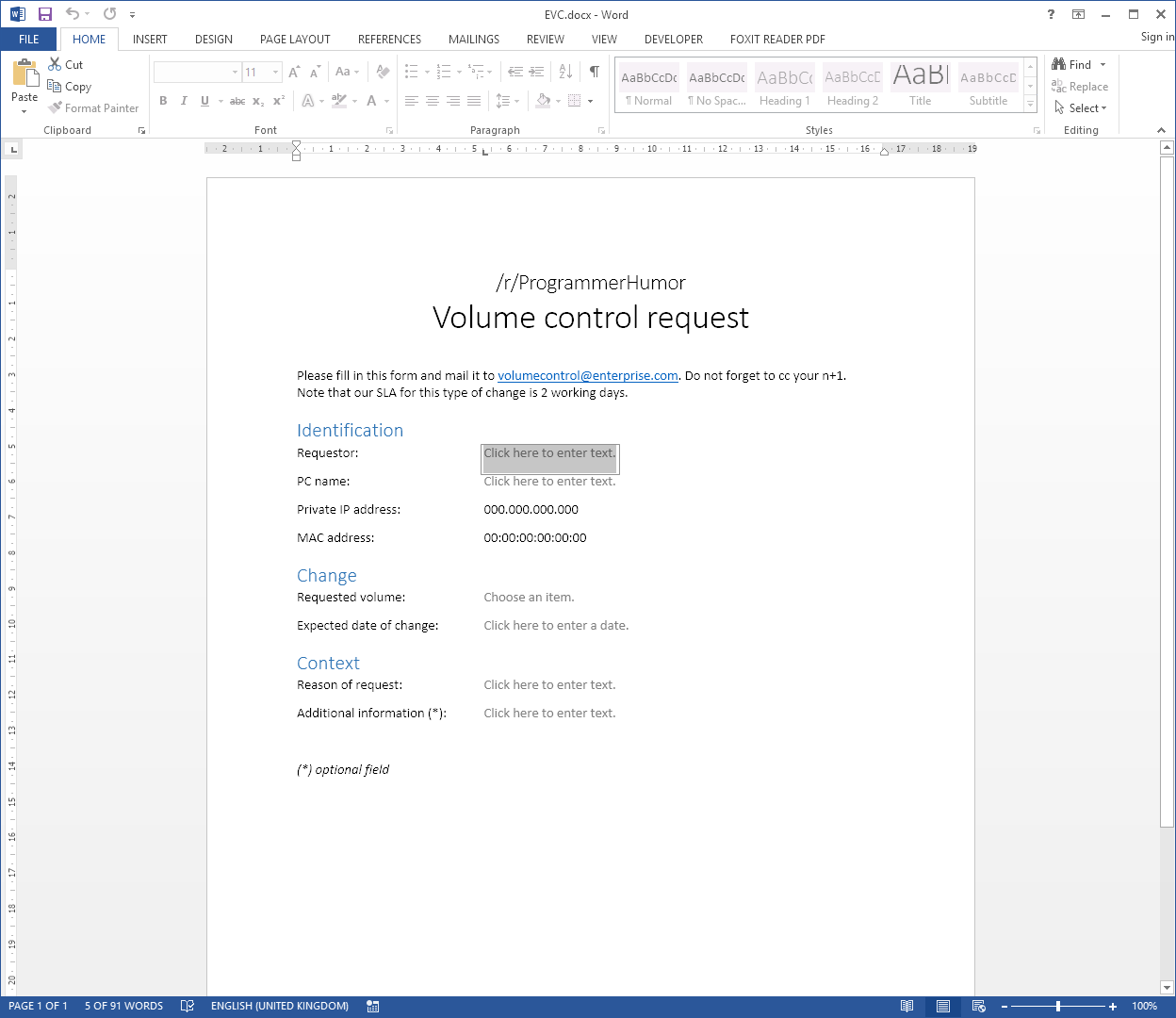
Enterprise-grade volume control solution (https://www.reddit.com/user/MrBlub)

intuitive volume control (https://www.reddit.com/user/flurrux)
Beautiful, courageous, innovative volume slider (https://www.reddit.com/user/kamaln7)
Single button volume interface (https://www.reddit.com/user/LinAGKar)

A Secure Volume Slider (https://www.reddit.com/user/Bacon_N_Eggs)
Programmer Volume Control (https://www.reddit.com/user/Nloveladyallen)
7-segment volume input with a twist (https://www.reddit.com/user/LinkFixerBot)
Am I missing something obvious? (https://www.reddit.com/user/lukaseder)

Tetris Volume (https://www.reddit.com/user/nickypy)
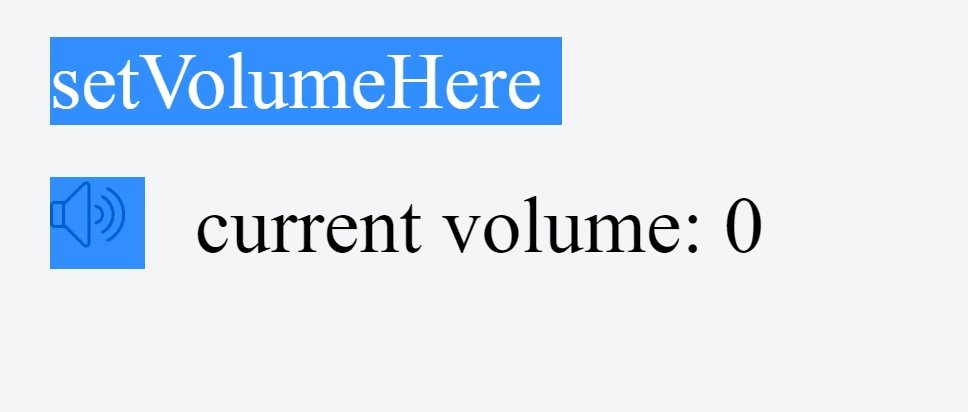
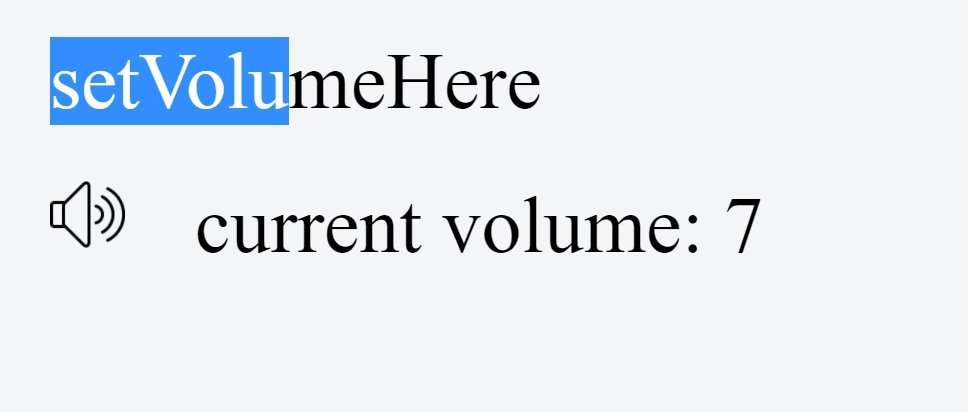
Volume control – now in typing format (https://www.reddit.com/user/multiplicand)
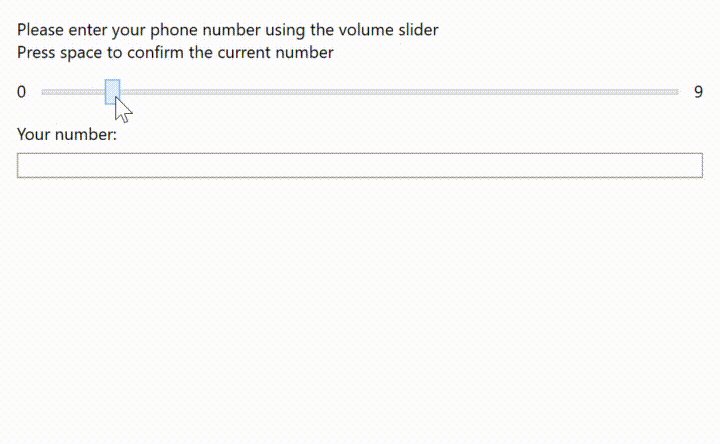
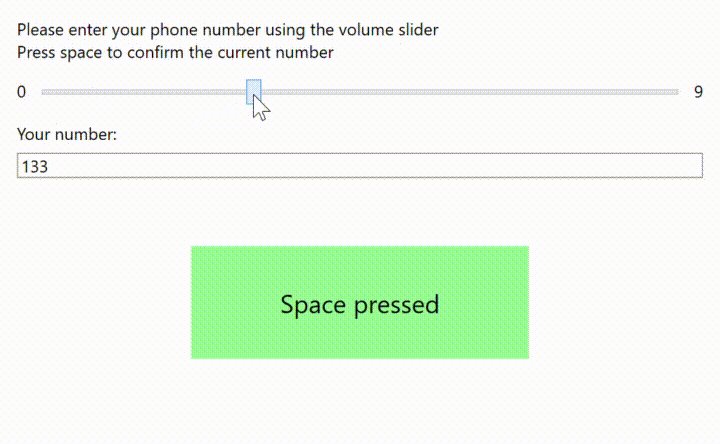
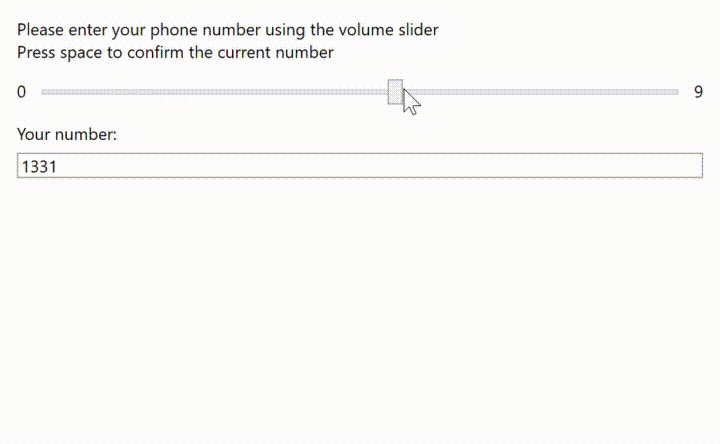
Let’s show telephone numbers some more love even though we’re focused on volume sliders currently! (https://www.reddit.com/user/SaeculumObscure)

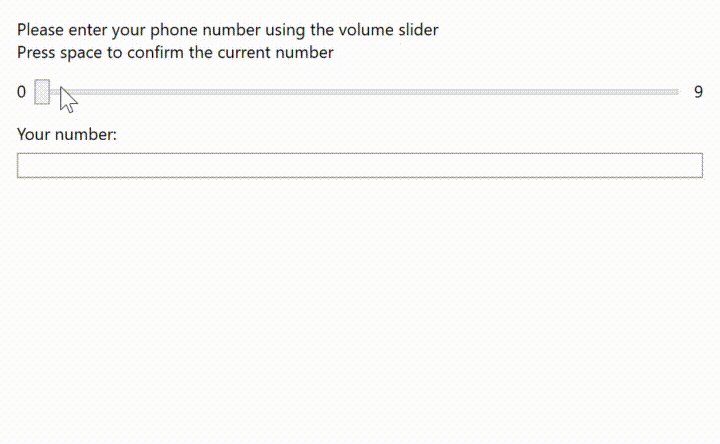
A Microsoft approach on volume change (https://www.reddit.com/user/TheSadalsuud)
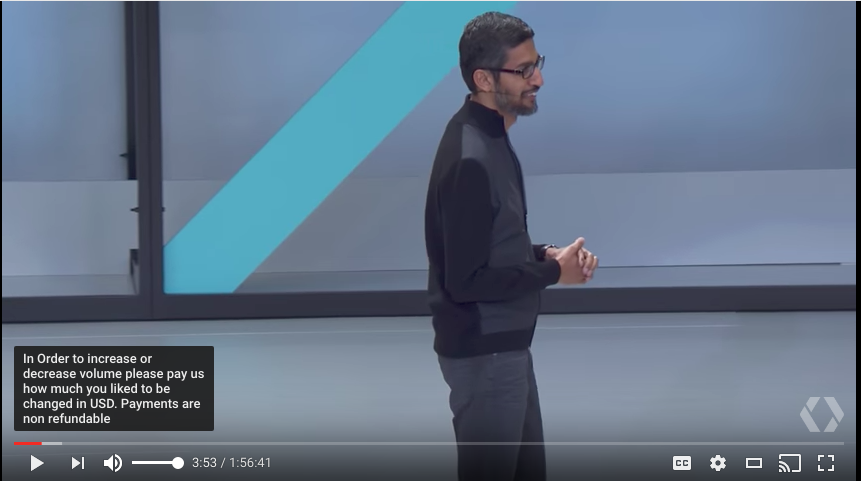
Wifi based volume control (https://www.reddit.com/user/lintaba)
So I heard we are doing volume controls now (https://www.reddit.com/user/UnknownDeveloper)

My single step solution for security validation and volume control (https://www.reddit.com/user/beartrapqueen)

something something volume control (https://www.reddit.com/user/boomerangbro10)

Volume slider? Oh, I thought you said slider volume… (https://www.reddit.com/user/Dustin-)
I made an interactive volume slider for you to play with. Visual only; it doesn’t actually adjust volume (https://www.reddit.com/user/Breadsecutioner)
See the Pen Volume “slider” by Breadsecutioner (@Breadsecutioner) on CodePen.
Volume slider – npm edition (https://www.reddit.com/user/Zegrento7)
Ah, fuck. How am I meant to make a good Volume slider now? (https://www.reddit.com/user/Ethanol-10)

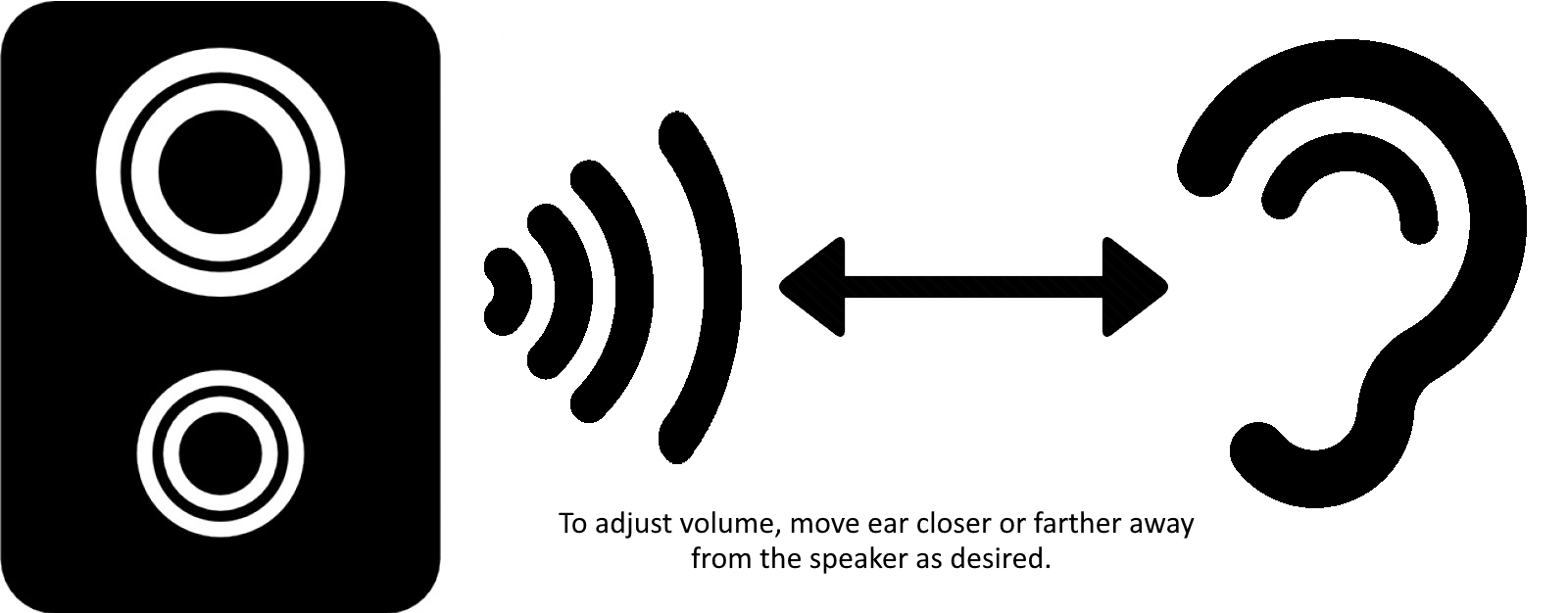
Hands free volume adjustment solution (2 week estimated dev time) (https://www.reddit.com/user/NibblyPig)

One button volume control! (https://www.reddit.com/user/RiderAnton)
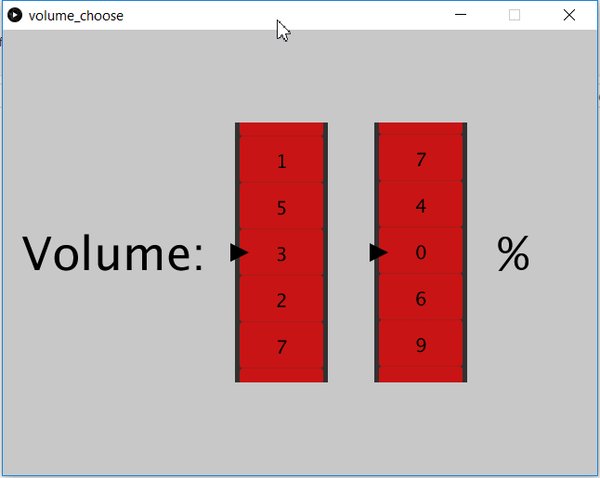
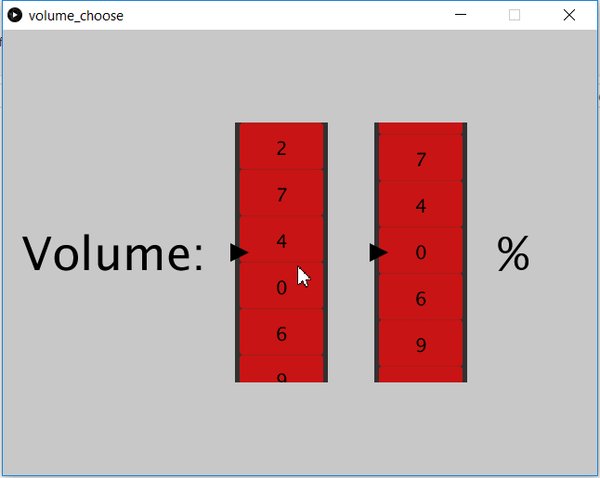
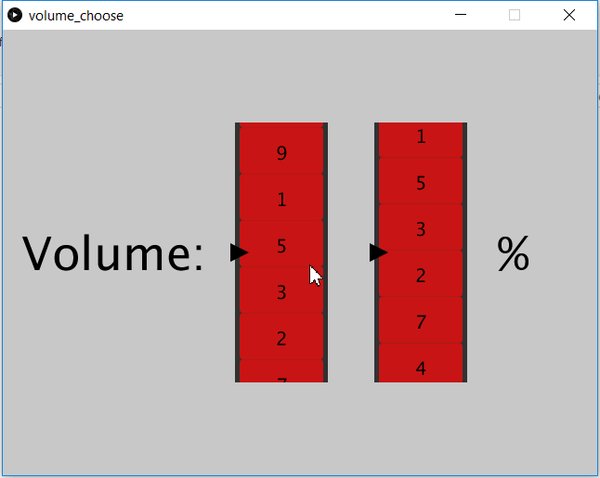
“Volume” slider (https://www.reddit.com/user/theillini19)

Obligatory Volume Slider (https://www.reddit.com/user/systoll)

“Non-Intrusive” (https://www.reddit.com/user/UnderNatural)
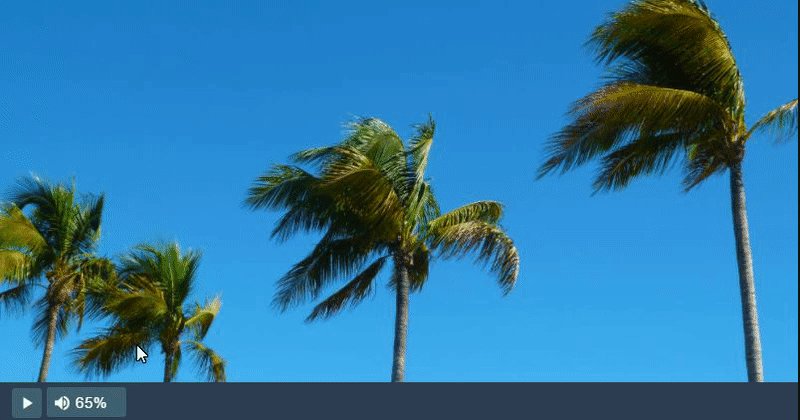
Adjust volume using your own voice (https://www.reddit.com/user/sanduhackerman)
The Volume Slider That Works With Your Loudness (https://www.reddit.com/user/pfannkuchen_gesicht)
Sliders are overrated. I humbly present: Volume Bricks. (https://www.reddit.com/user/BluFoot)
Volume “Slider” (https://www.reddit.com/user/Auxilery)
I made a volume slider which is a bit longer (https://www.reddit.com/user/rebane2001)
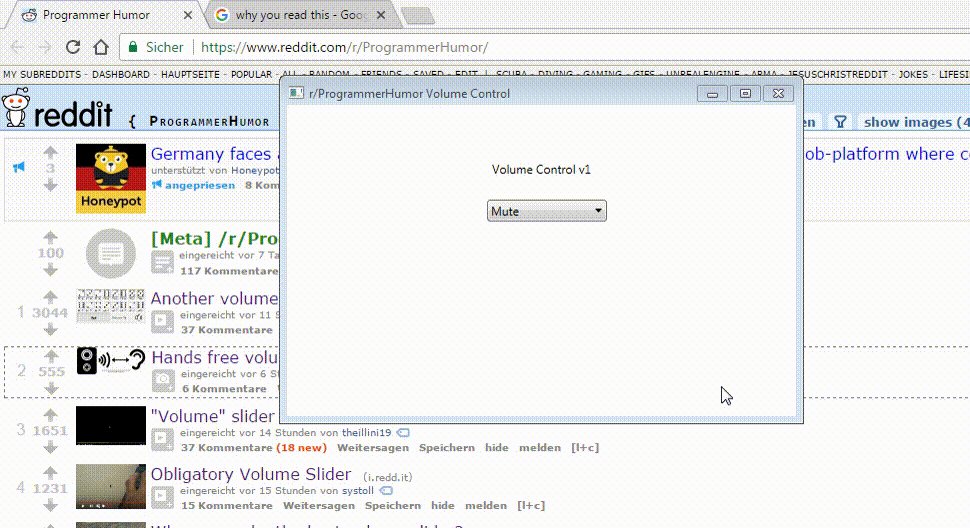
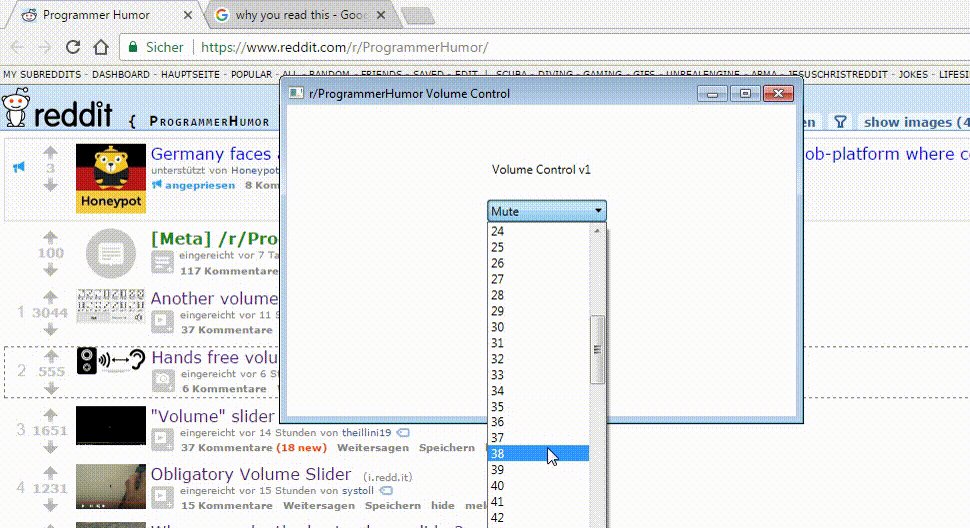
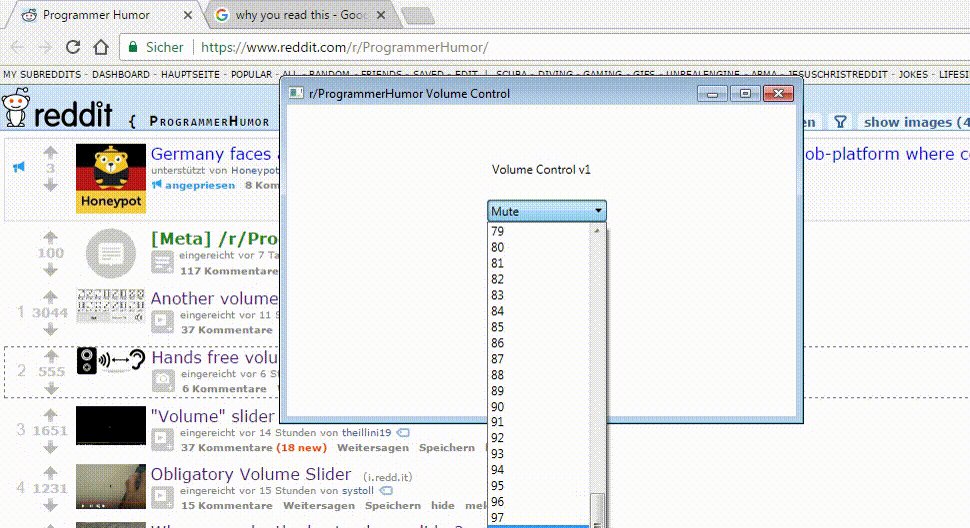
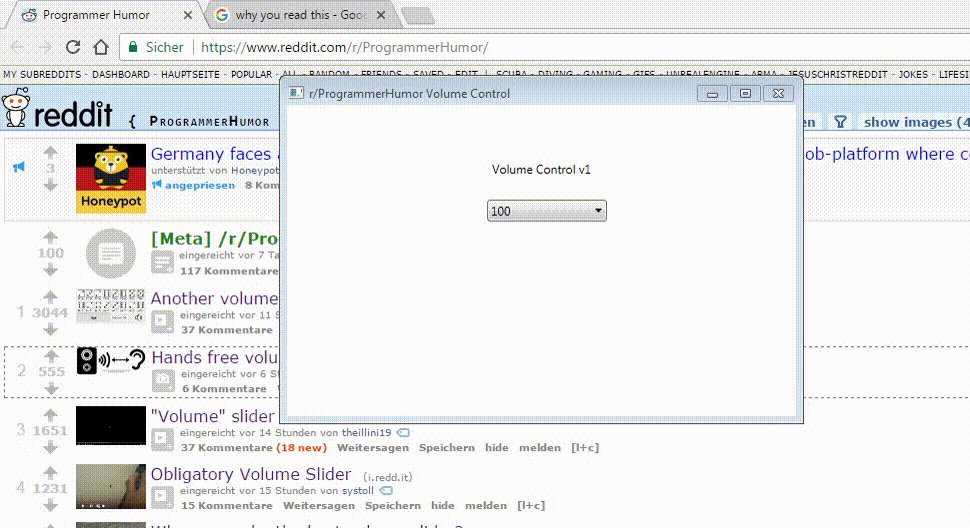
Volume Control v1 (https://www.reddit.com/user/smaxxx1337)

We’re no strangers to volume sliders (https://www.reddit.com/user/omgmog)

At least it’s continuous (https://www.reddit.com/user/Cabbagenom)
Who can make the best volume slider? (https://www.reddit.com/user/PM_ME_YOUR_WATERMELO)

I made this Volume”slider” a while ago. Hope it still counts. (https://www.reddit.com/user/Splamyn)
Eight Queens: the Volume Slider (https://www.reddit.com/user/Madoka_the_Goddess)
Volume sliders are way too outdated. Sorry. (https://www.reddit.com/user/j_selby)
Because the user doesn’t need a slider! (https://www.reddit.com/user/beardedcroughton)

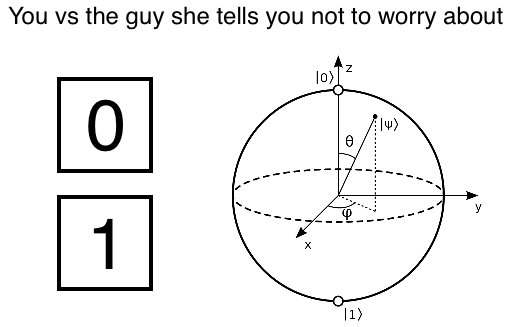
You vs the guy she tells you not to worry about (https://www.reddit.com/user/GeneReddit123)

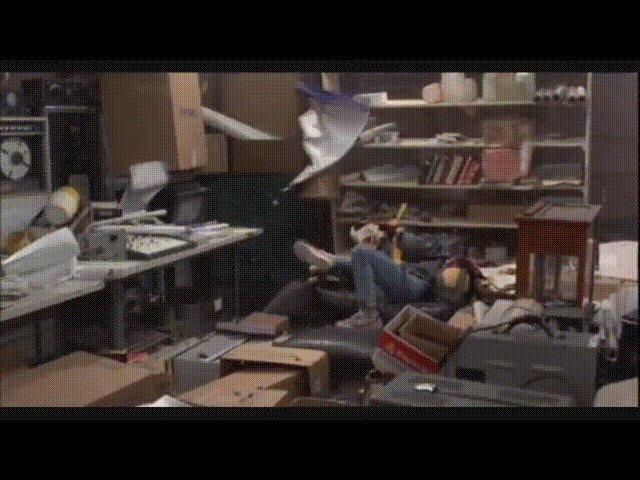
Frustration makes it louder (https://www.reddit.com/user/XelJel)

I hear we’re doing volume sliders now (https://www.reddit.com/user/nimbim)

Binary volume selector anyone? (https://www.reddit.com/user/LinkFixerBot)
https://codepen.io/stackola_/full/QgWOrL/
I too can make a bad volume slider. (https://www.reddit.com/user/pileOfSchist)

Repost of my entry for volume sliders (now working example) (https://www.reddit.com/user/Dragoncraft89)

Volume Control At Its Finest (https://www.reddit.com/user/TheDuckOnQuackers)
https://codepen.io/anon/pen/LLYxrQ
Archives
- November 2023
- December 2022
- November 2022
- February 2022
- November 2021
- October 2021
- September 2021
- July 2021
- April 2021
- March 2021
- February 2021
- January 2021
- September 2020
- July 2020
- April 2020
- March 2020
- February 2020
- December 2019
- November 2019
- October 2019
- August 2019
- June 2019
- February 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- May 2018
- March 2018
- February 2018
- December 2017
- November 2017
- September 2017
- July 2017
- June 2017
- April 2017
- February 2017
- January 2017
- October 2016
- September 2016
- July 2016
- May 2016
- April 2016
- March 2016
- August 2015
- July 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- October 2014
- April 2014
- March 2014
- February 2014
Calendar
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | ||