€: hier die fertige Webseite Kickstart Visual Design
Welcomescreen
Diese Webseite zeigt und vertieft, was wir im Semester bei Kickstart Visual Design gelernt haben.
Gestaltung > Basteln > schleifen
Themen:
Präsentieren, was dieses Semester alles gemacht wurde. Genauer und beschreiben und auf Webseite nur Prozess.
Freihandzeichnen
Hausperspektive
Rasterzeichnen
Körperteile abstrahieren zum zeichnen (Schachtel / Gelenke als Kugeln)
Kreise ausdruck auf verschiedenen Positionen auf Blatt. Kreise sasgen verschiedenes Aus
Komposition (Baum frisst haus, Kreise, Name im Bild verteilen), Typografie (block, flattersatz), Plakate, Designer, Layout (Raster), Licht schatten, Lesbarkeit
Technisch:
Bootstrap
Font?
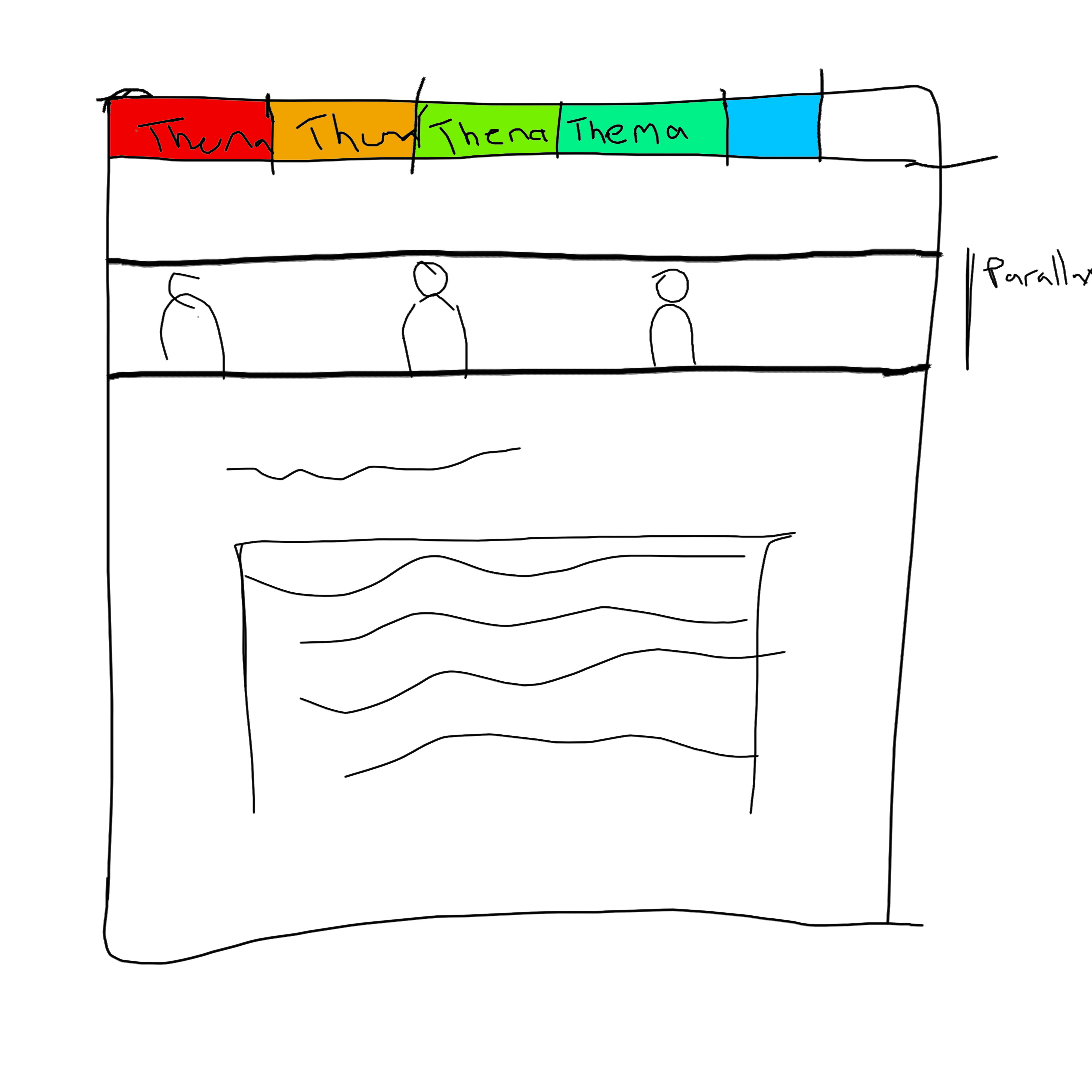
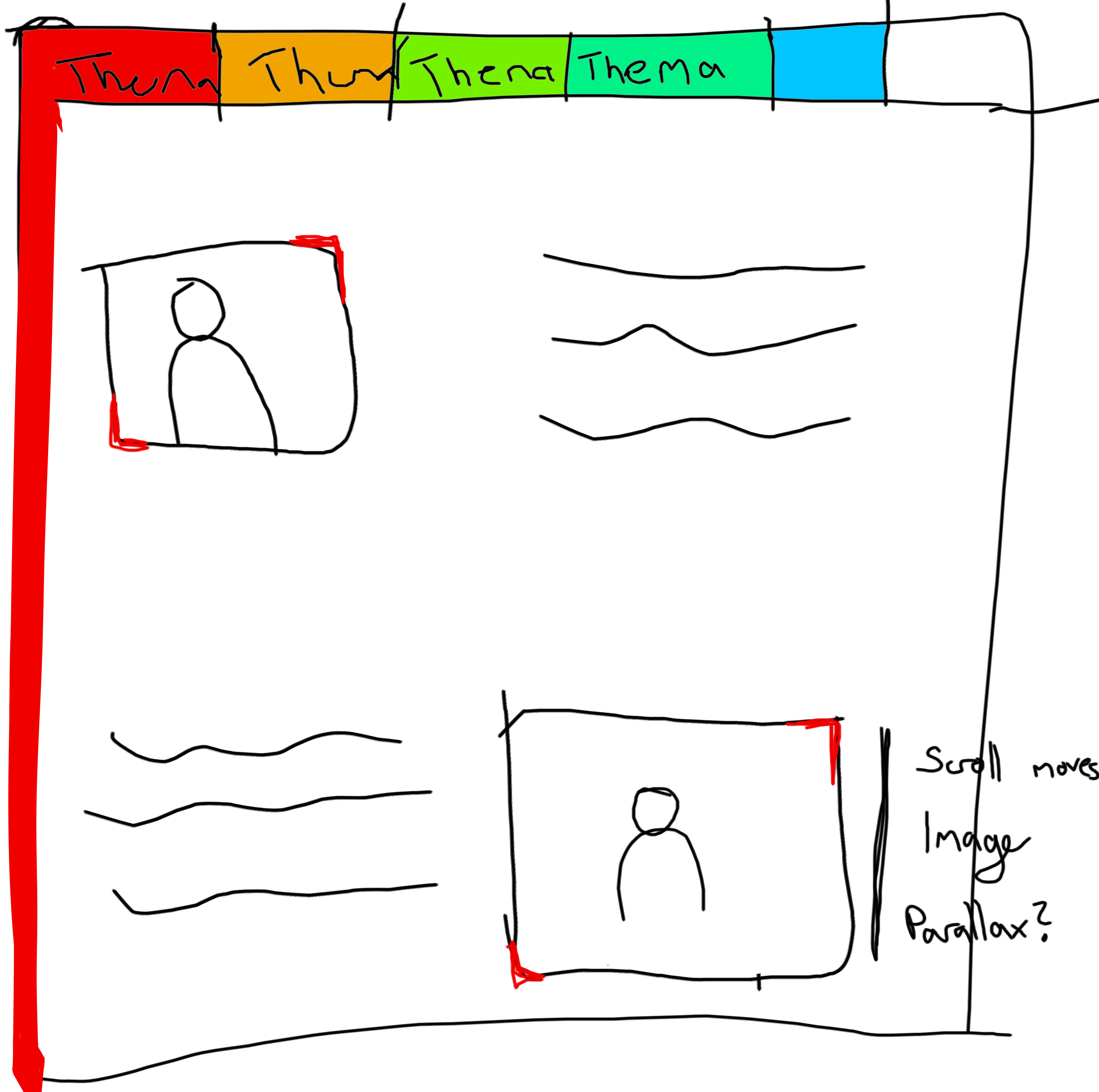
Parallax?
Kernsatz formulieren?
Wenn ich Geld hätte wo ginge ich weiter?
Was bringts mir?
Website
Fazit ziehen?
Emotionenbox
Reflektieren
Register
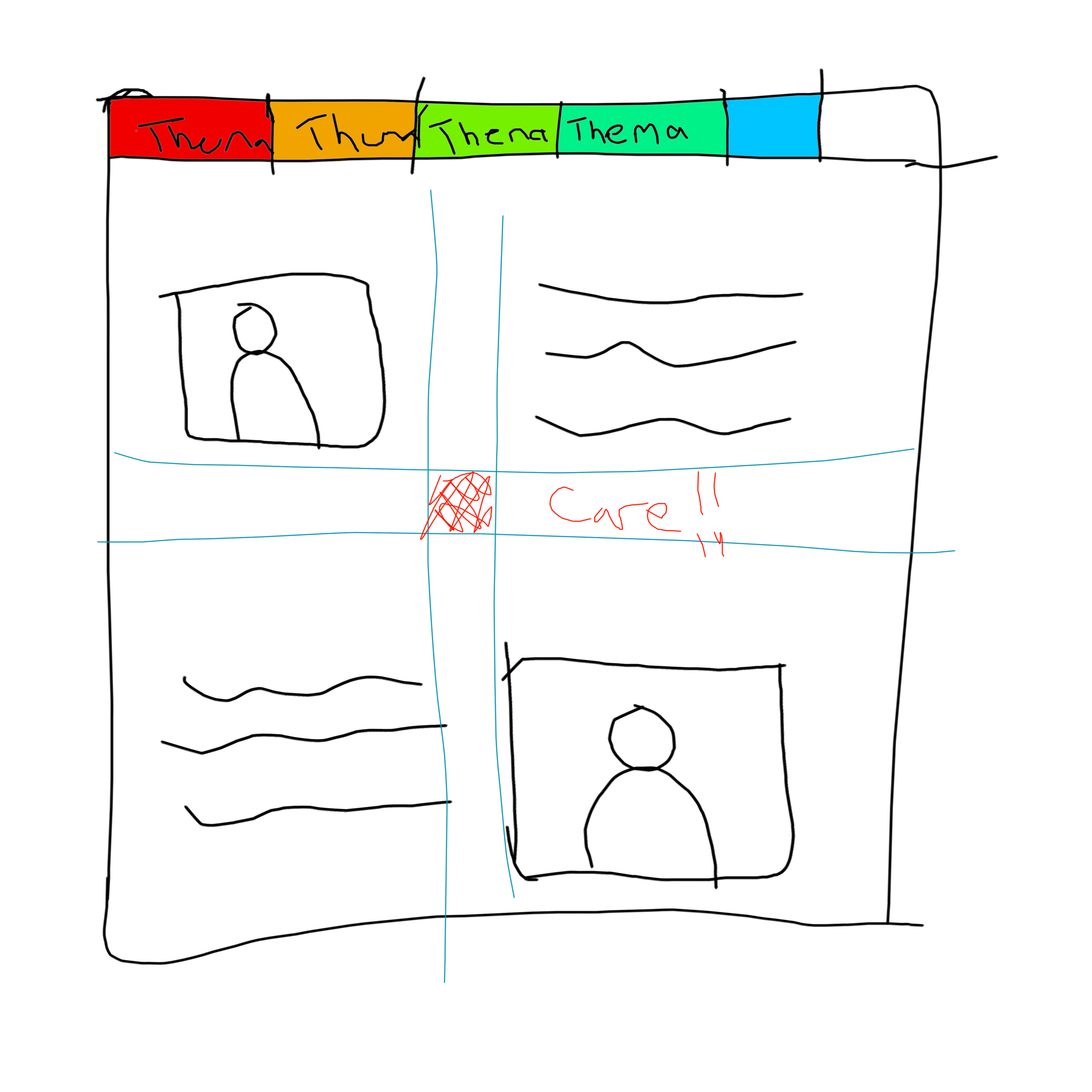
In Boxen verpacken?
Was gibt es sonst noch für organisationsmöglichkeiten?
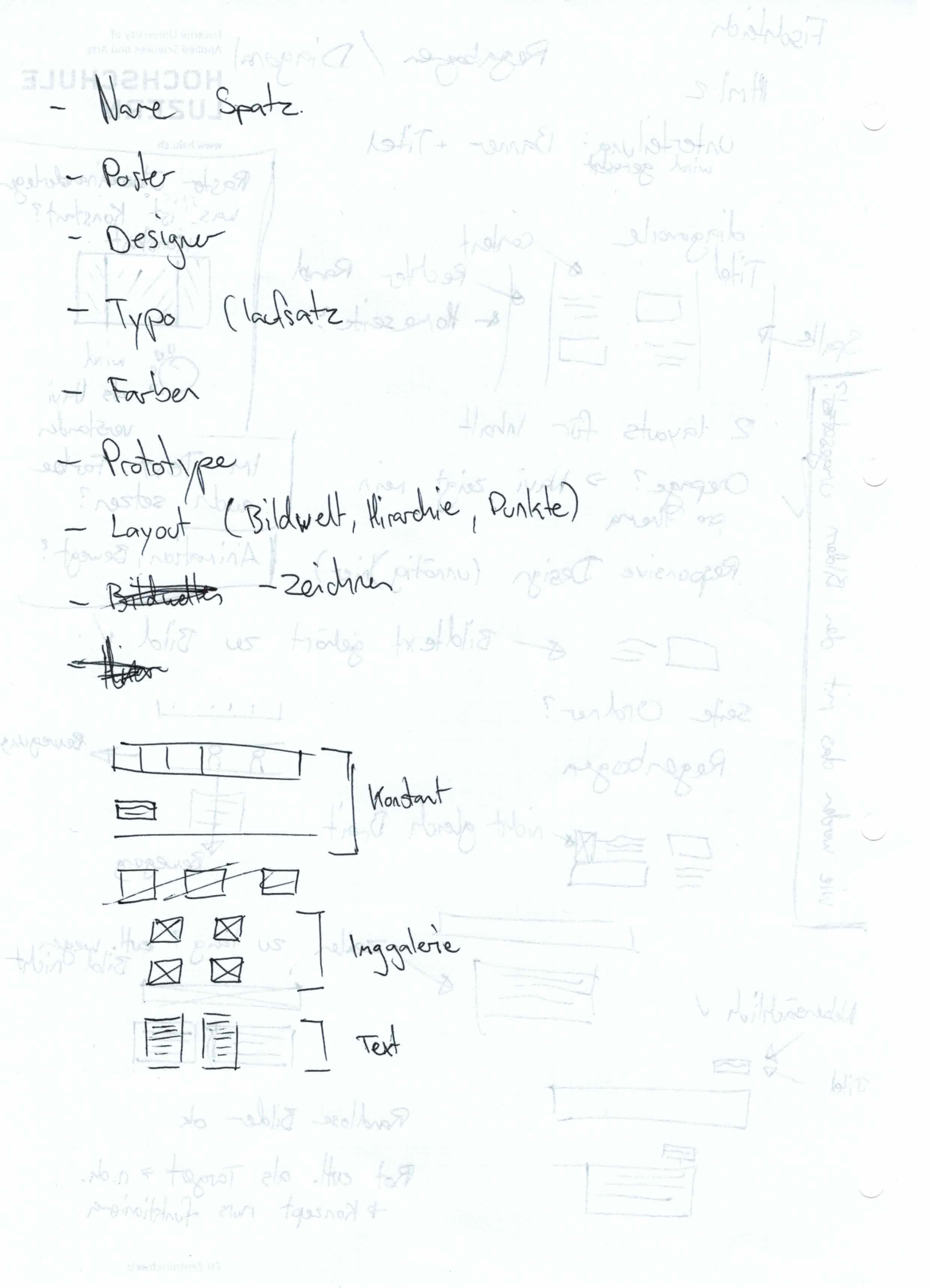
Slider im Header als Konstante?
Buch Schrift mit den Buchstabenfüsslein oben hineinragend
Erst Inhalt schauen und dann was gibts für ein Raster um das einzuarbeiten.
Webseite schwarz? Abwechseln?
Website schwarz und weiss abwechselnd. 2 Stile? 2 Ideen zusammenfügen?
Spatzionierung schwarzer hintergrund Weisse schrift.
Musterseiten machen mit Inhalt um zu sehen welcher inhalt mit was funktioniert
Dokumentation aus Bildern. Was ich mir dazu überlege schreiben.
Webseite Soll Farbspektrum “abdecken” wenn alle Themen drauf sind. AkA: Unterricht hat die ganze Bandbreite abgedeckt
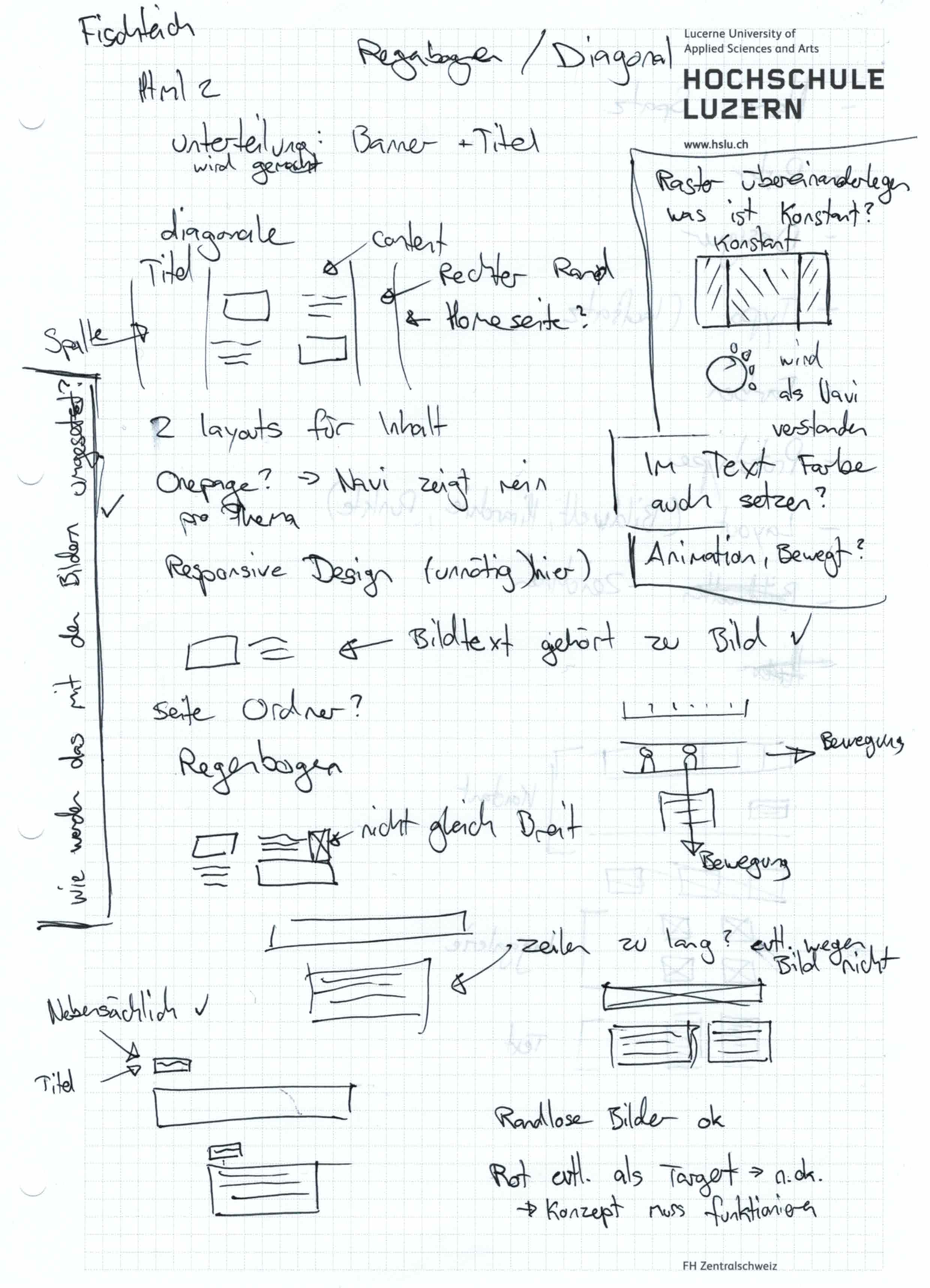
Zwischenstand, Notizen “Fischteich”:
Beim kennenlernen von Rastern hilft es, wenn man Bücher analysiert. Bei Büchern gibt es extrem einfache Raster aber auch viele komplexere Raster. Es ist möglich viele verschiedene Raster in einem Buch zu haben und es ist nicht nötig einen einzigen Raster durch das ganze Buch zu ziehen. Es ist aber wichtig, dass sich gewisse konstanten durchs ganze Buch ziehen. Bei Büchern kann man ganz bewusst 2 unterschiedliche Raster verwenden. Das dient dem optischen trennen von Inhalten.
Zum analysieren kann man Kalkpapier über eine Seite legen und dann die Ränder der Raster abbilden. Beim durchblättern kann man nun verifizieren ob der Raster gleich bleibt. Dabei ist interessant zu sehen, welche Linien über das Buch konstant bleiben und man lernt viel über die verwendeten Raster.
Daumen benutzen als Messinstrument.
Beim Zeichnen wird mit dem Daumen oder dem Stift nicht gemessen sondern die Proportionen gemerkt zum Abtragen.
Übungen
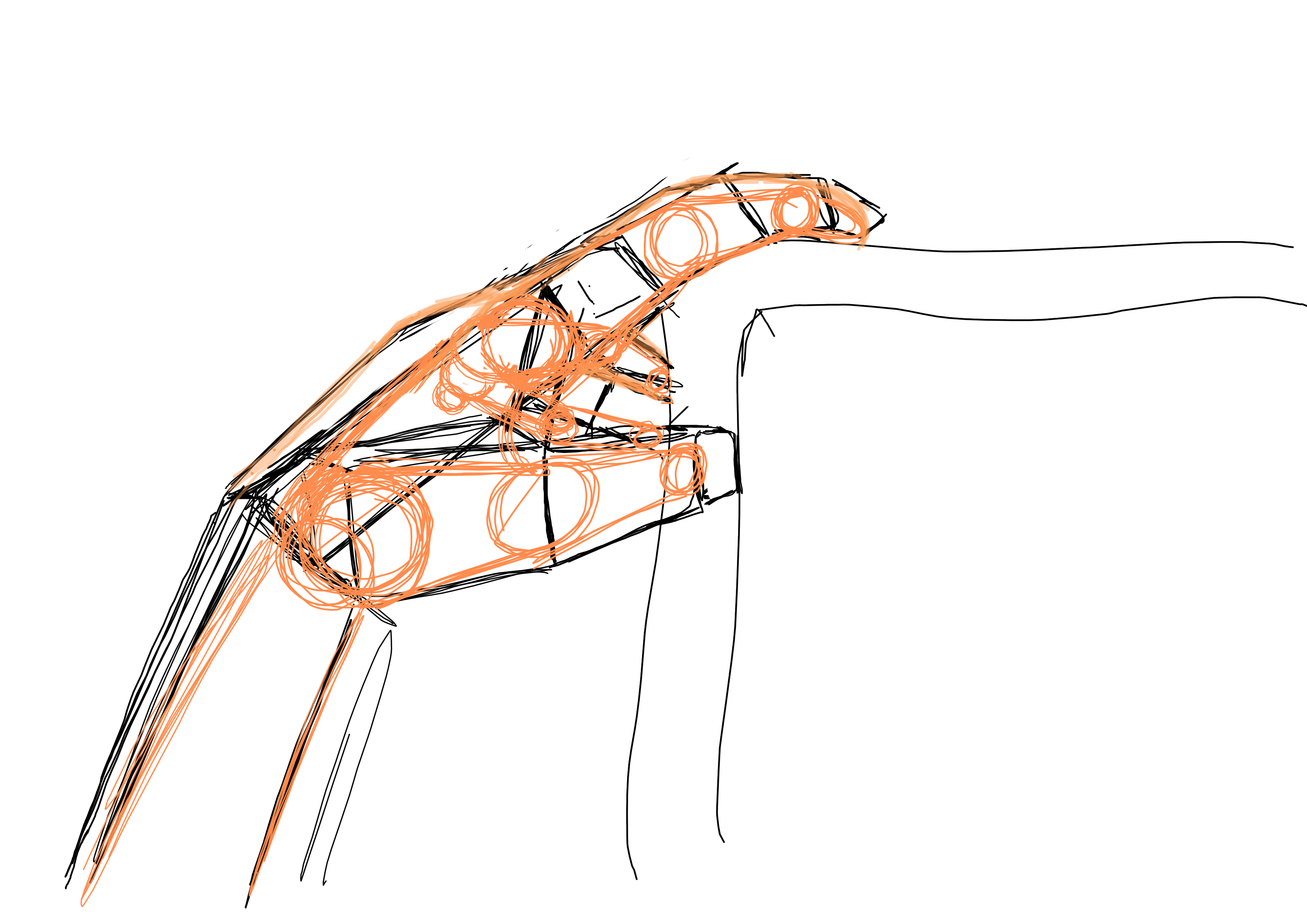
Hand Zeichnen
Eine Zeichenübung kann sein, die eigene Hand abzuzeichnen. Dabei legt man die Hand in einer interessanten Position hin und zeichnet dann mit der der anderen Hand auf ein Papier. Dabei gibt es verschiedene Vorgehensweisen. Z.B. kann man sich die Hand erst abstrakt als Kartonschachteln zeichnen. Eine andere Methode ist es etwa, erst die Knöchel und Gelenke als Kugeln zu platzieren und dann die Kugeln mit Zylindern verbindet.
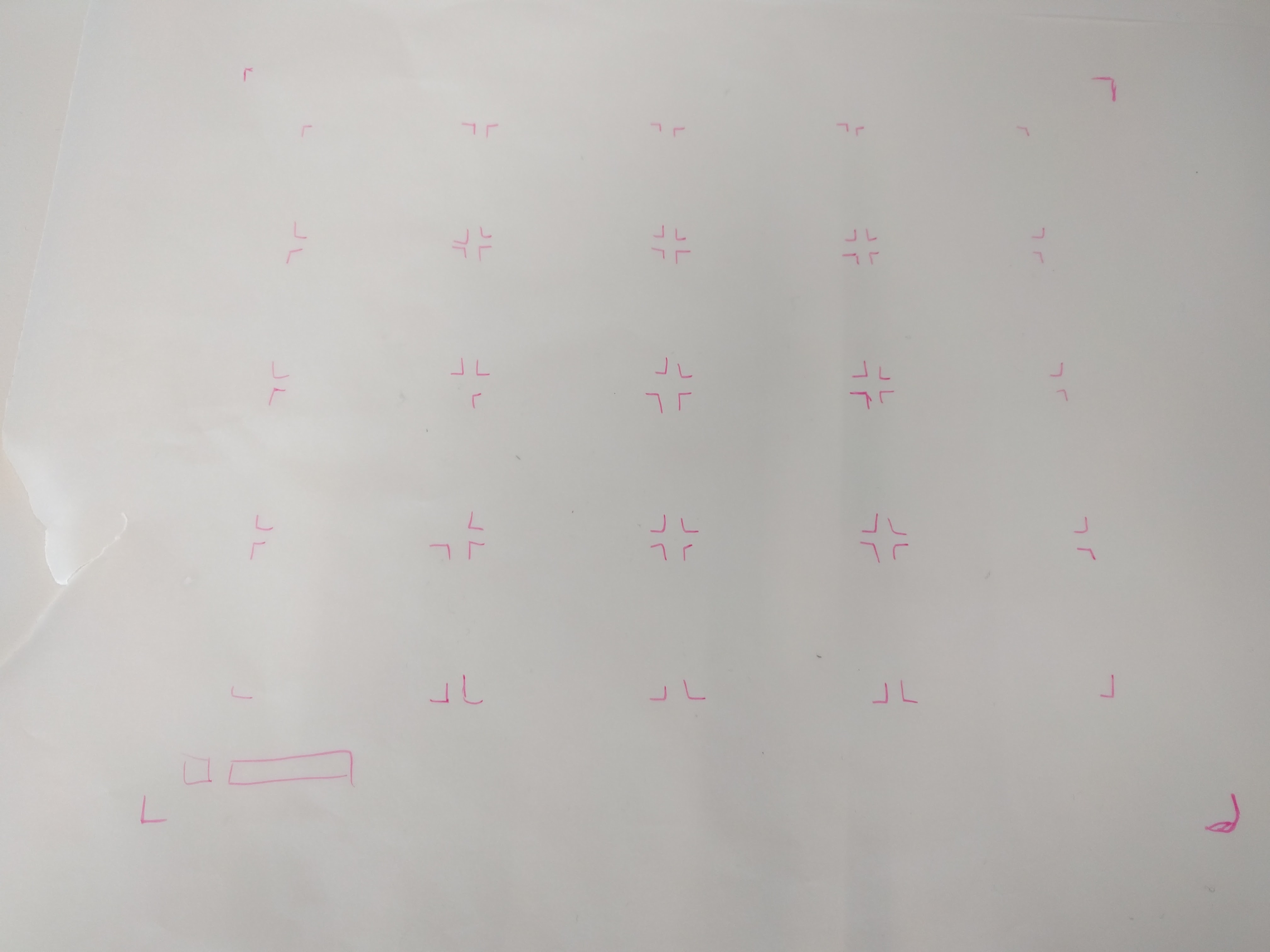
Rasterzeichnen
Das Rasterzeichnen ist eine interessante Zeichenübung. Beim Rasterzeichnen nimmt man ein Plexiglas und zeichnet ein Raster drauf. Man nimmt Papier und Stift, zeichnet sich ein Raster auf das Papier und sucht sich ein Objekt. Die kunst hierbei ist es, den Raster immer gleich zu halten.
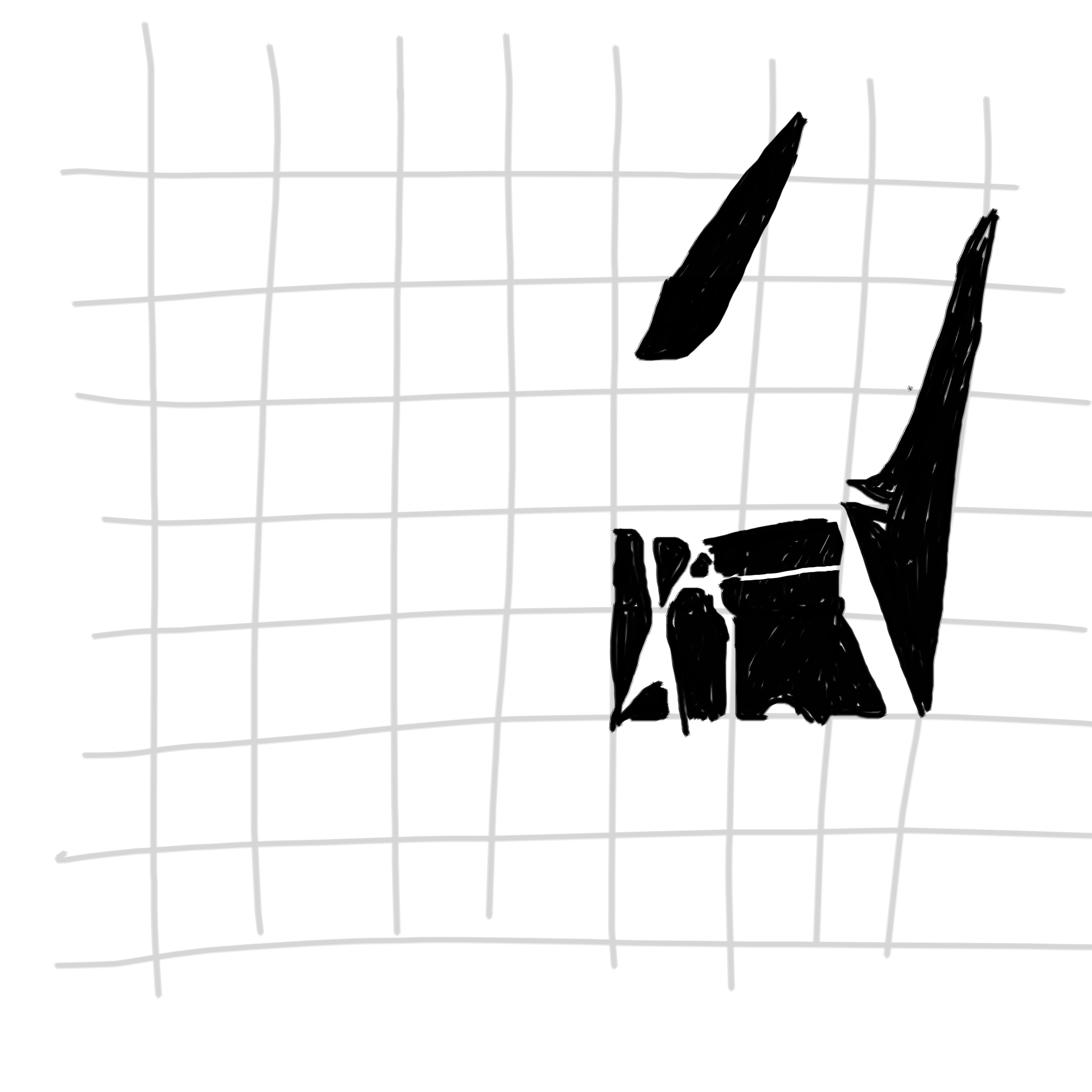
Zusatzchallenge: Man versucht etwa bei Stühlen nicht die Stühle zu zeichnen sondern alle “Flächen” die nicht von den Stühlen verdeckt werden als schwarze Flächen.
Techniken Bilder betrachten:
Beim betrachten von Bildern hilft es, wenn man die Bilder drehen kann. Bilder haben eine bewegung oder Geschichte die sich komplett ändert wenn das Bild gedreht wird. Dynamik geht verloren oder wird hinzugefügt.
Sie hat einen Grafiker geheiratet, später haben sie sich geschieden. 10 Jahre später haben sie dann wieder geheiratet und sind seither zusammen.
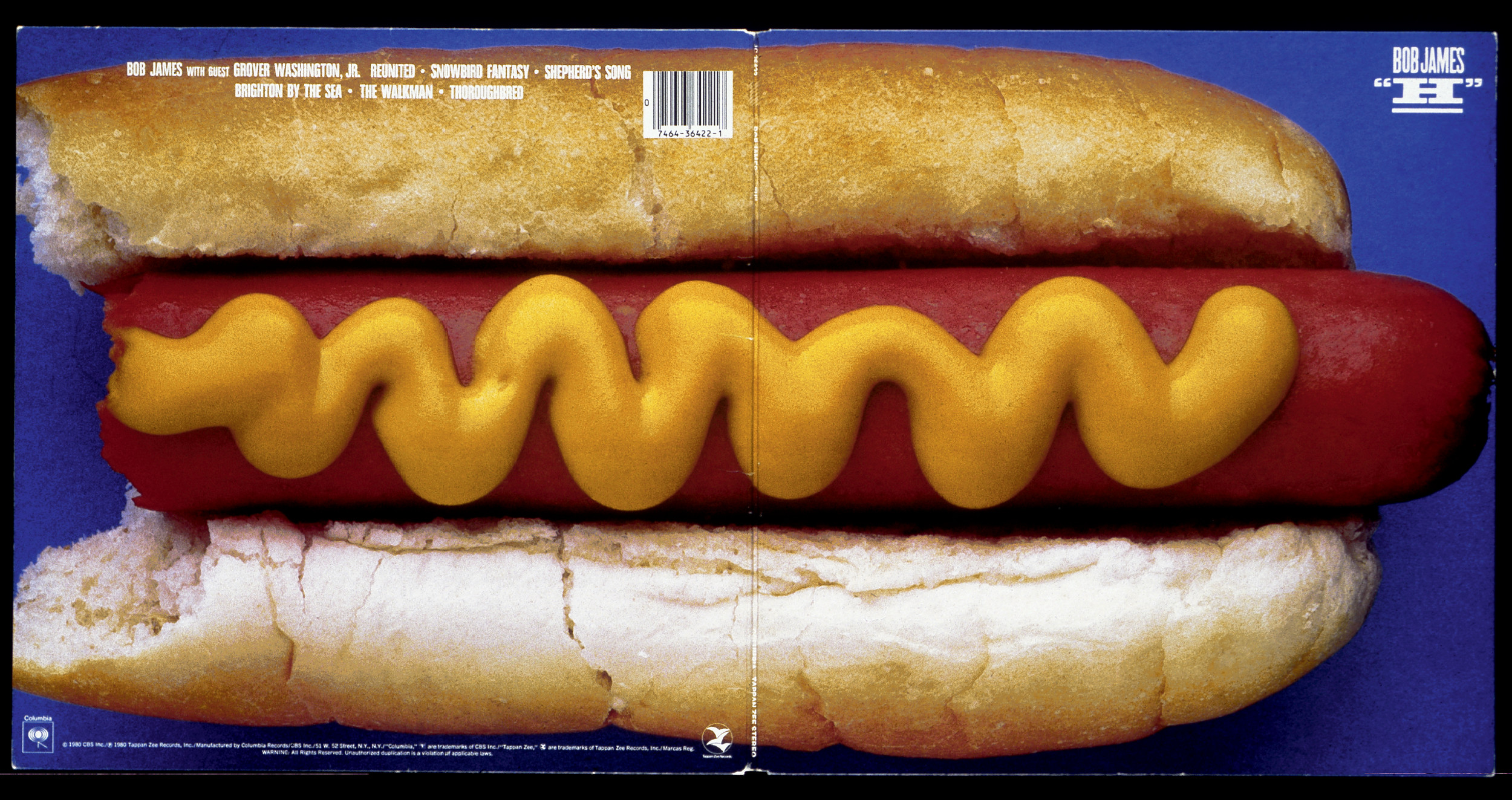
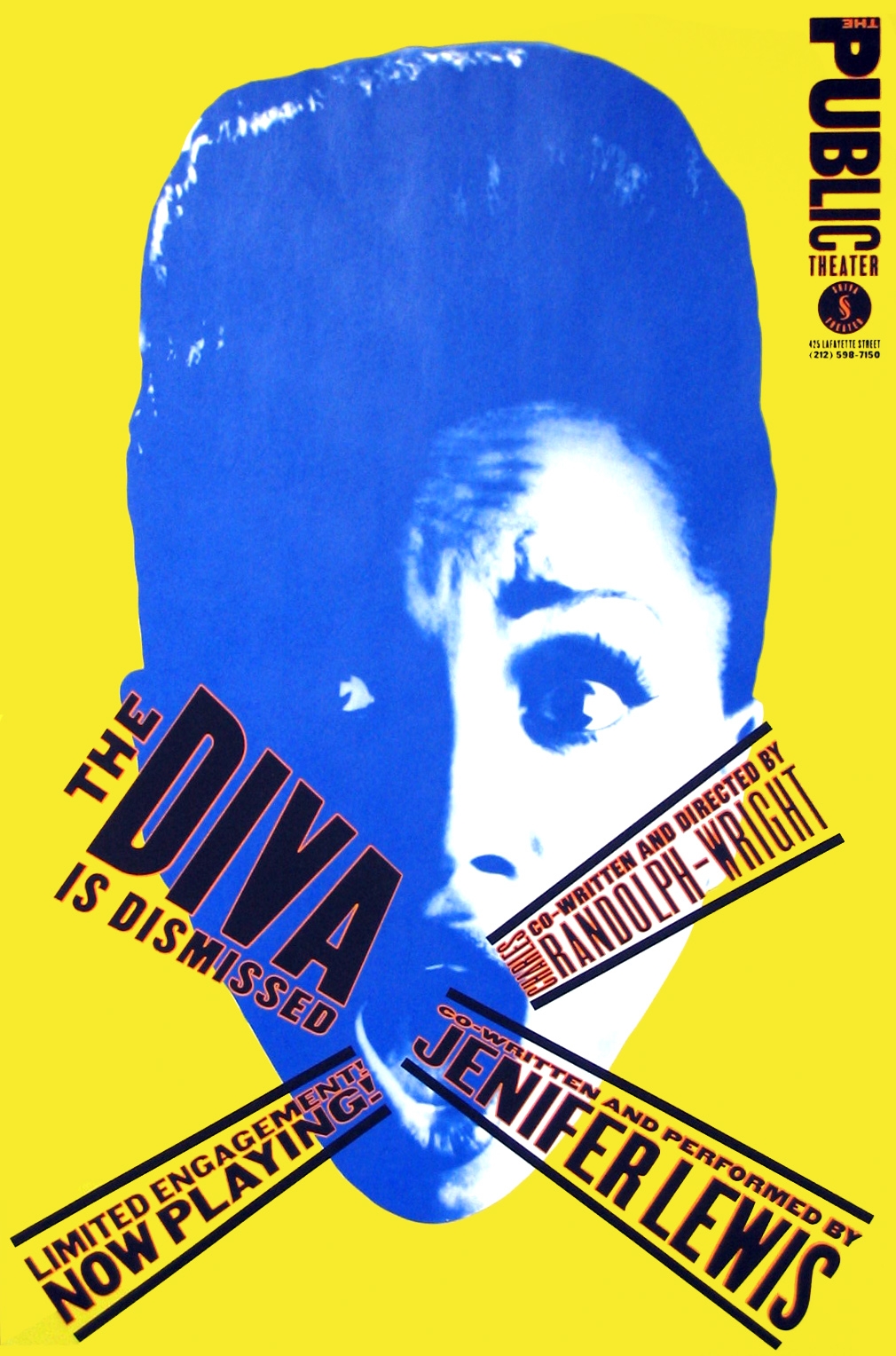
Sie war Layouterin beim Random House’s Children Books. Später arbeitete sie in einer Werbeagentur, dann hat sie Album Cover gestaltet.
Sie gründete Koppel und Scher, Koppel verliess 8 Jahre später die Firma. Sie arbeitete dann mit Pentagram zusammen.
Interieur design des Public Theaters mitgestaltet.
Das citibank Logo wurde von ihr gestaltet. Im ersten Meeting hat sie ein Logo auf eine Serviette gezeichnet und dann 1 Jahr lang gekämpft um das Logo umsetzen zu können.
Für das Museum of modern arts hat sie das layout der Plakate gestaltet & strukturiert.
Das New York city ballet Logo durfte sie neu gestalten.
Das Windows Logo für Microsoft wurde von ihr neu gestaltet und ist nun das Logo von Windows 10. Microsoft konnte dann die Logos der anderen Anwendungen anpassen und einheitlich gestalten.
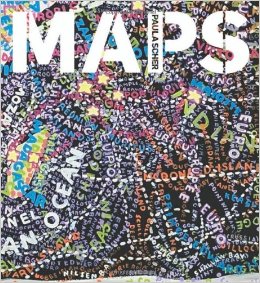
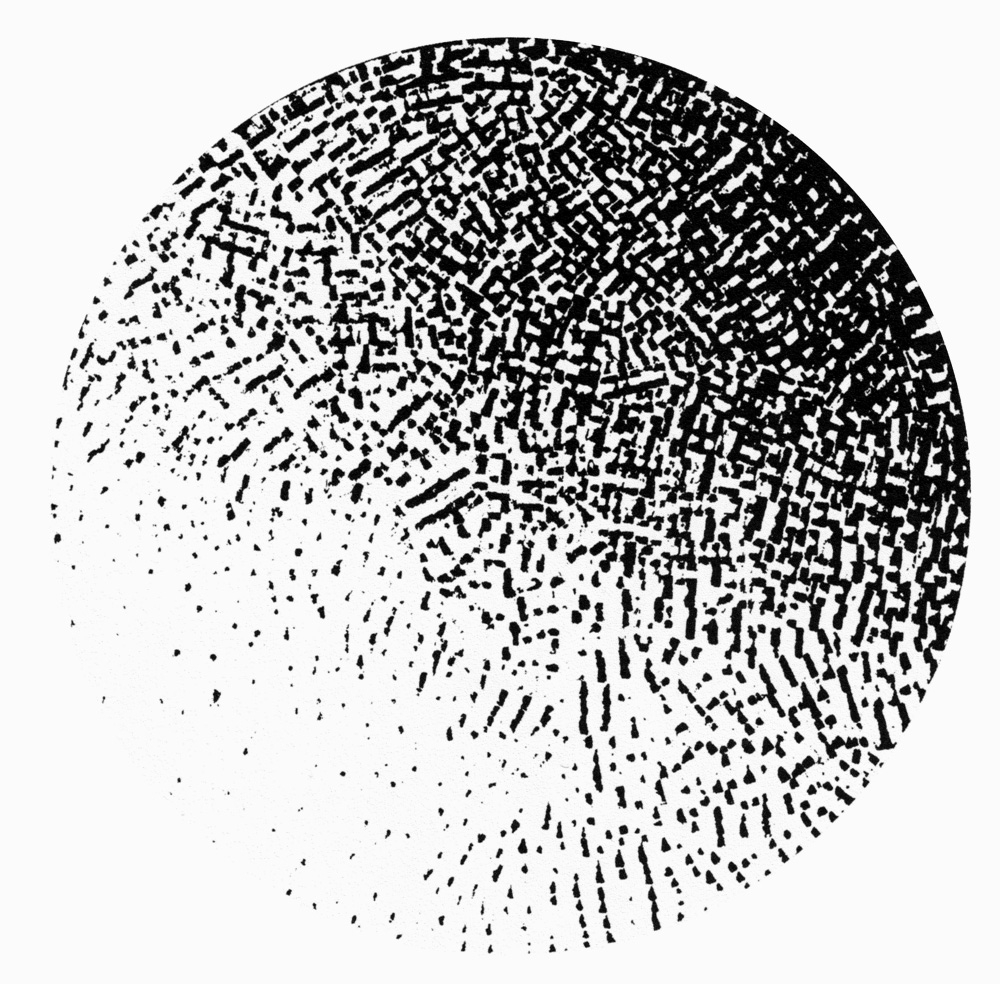
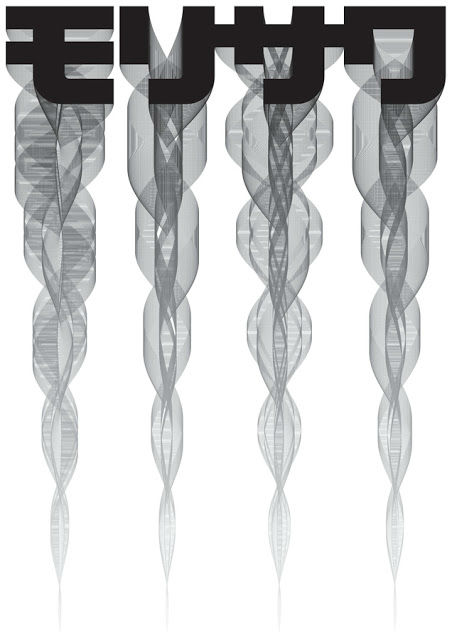
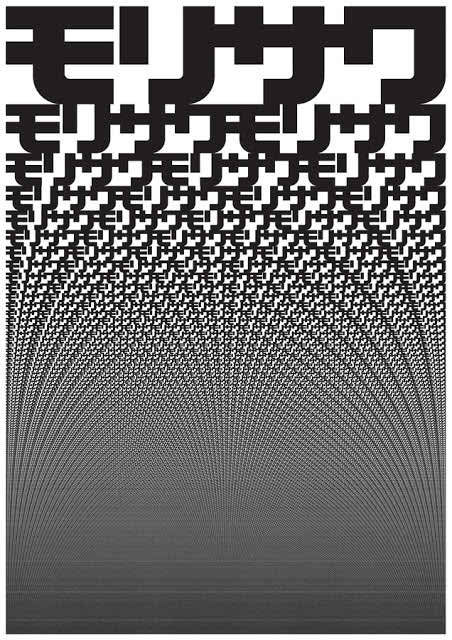
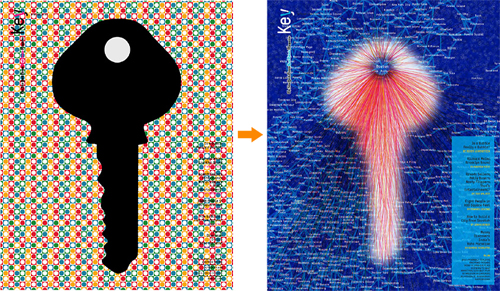
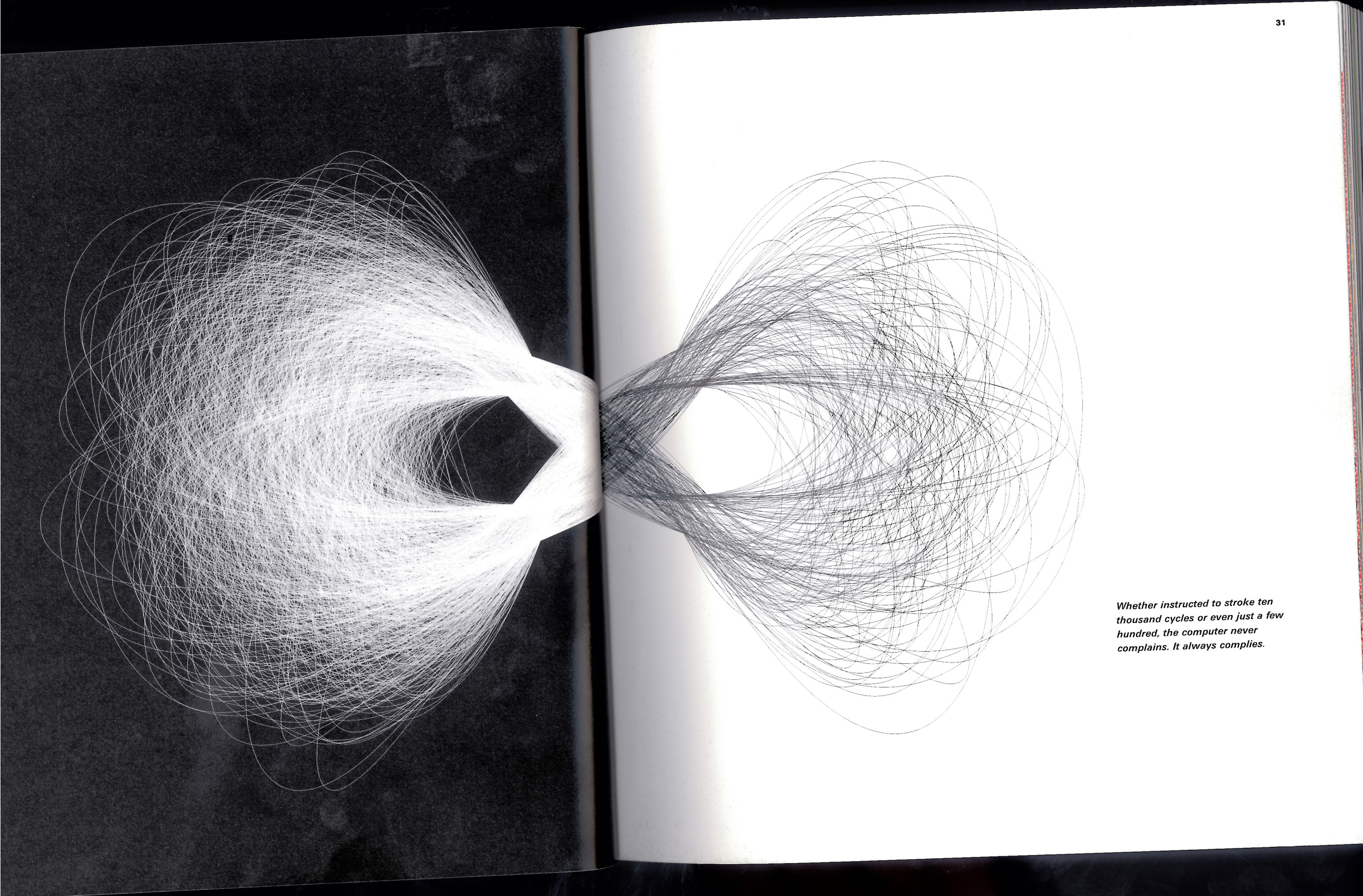
Er malt Bilder mit Code.
Seine Bilder werden zwar am Computer erstellt, er druckt diese dann aber teilweise aus, projeziert sie oder erstellt Skulpturen mit den Bildern.
Er hat den Bachelor in Design erhalten, hat dann als Grafiker gearbeitet und lernte mit 26 Jahren Programmieren.
2001 ging er dann ans MIT in die Aesthetics and Computation Group. Am MIT traff er dann John Maeda, der sein Lehrer wurde.
Casey hat die Prinzipien von Maeda gelernt und angewand.
Casey Reas arbeitet sehr viel mit Code, macht sich aber erst eine Skizze auf Papier bevor er mit dem Programmieren beginnt.
Beim programmieren fasziniert ihn, dass mit wenigen Änderungen an Parametern etwas komplett neues generiert werden kann.
3 Phasen
1. Ersten Jahre viel experimentiert. Prinzip von Maeda angewendet und gelernt.
2. Nicht mehr nur spielerei sondern Medien einfliessen lassen. NY times oder Bilder aus dem Internet eingearbeitet.
3. Kleinraum des Bildschirms verlassen und Projektion auf Hauswand. Collaborationen mit anderen.
Er ist neben seiner Künstlerischen karriere auch Dozent und schreibt Bücher. www.processing.org wird von ihm gewartet.
“Be confident, believe in yourself, try!”
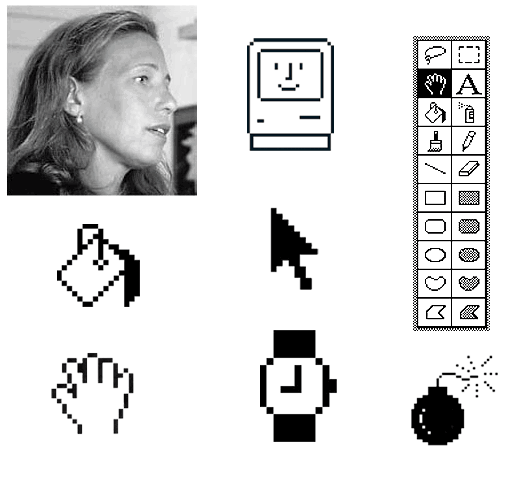
She is the icon of icons
Sie arbeitete bei Apple, IBM, next und Microsoft
Sie sollte die Grafischen Elemente für den Macintosh gestalten. Sie kannte sich jedoch nicht mit Computergrafik aus und eignete sich das Wissen kurzerhand in der Bibliothek an.
Sie wurde nach 5 min Vorstellungsgespräch bei Apple eingestellt.
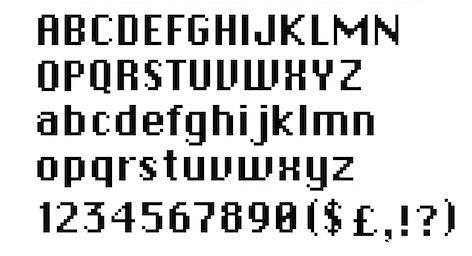
Als erstes sollte sie eine Schrift entwickeln, was sie noch nie gemacht hatte.
Die Schrift nennt sich Chicago.
Die Chicago war die Systemfont des ersten Macintosh, später auch beim ersten Ipod.
Später hat sie noch mehrere Schriften entwickelt.
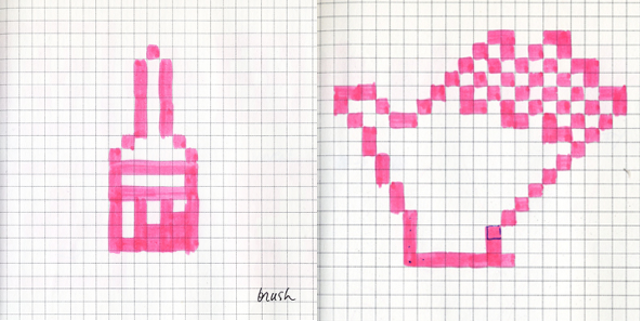
Die ersten Icons gestaltete sie auf Häuschenpapier. Einige ihrer Icons werden heute noch in Illustrator, Photoshop, Paint etc. verwendet (etwa das Lasso oder der Farbeimer).
“be simple, be meaningful.” Ihrer Meinung nach sollten Icons wie Verkehrsschilder funktionieren: Auf den ersten Blick soll klar sein, was das icon bedeutet.
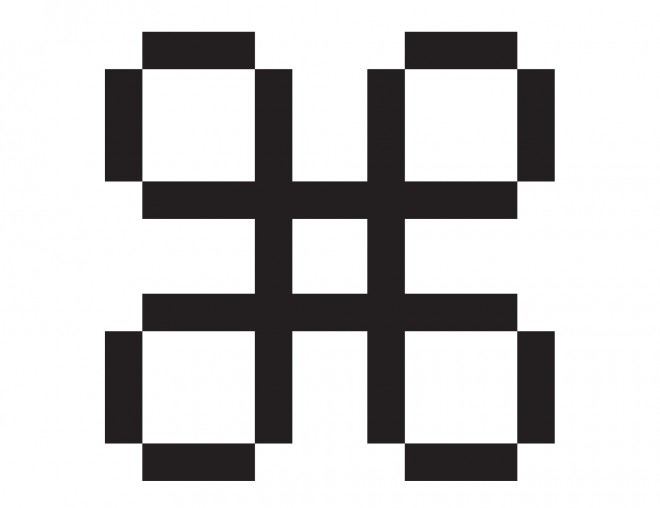
Die Commandtaste von Mac war ein Schwedisches Symbol. Sie war sich zuerst nicht sicher was man unter Command zeigen sollte. Sie experimentierte mit Polizeimarken und vielen anderen dingen.
Am ende war es ein Abstraktes Symbol, was erst später einen Sinn bekam. Es könnte etwa ein Schloss mit 4 Türmen darstellen.
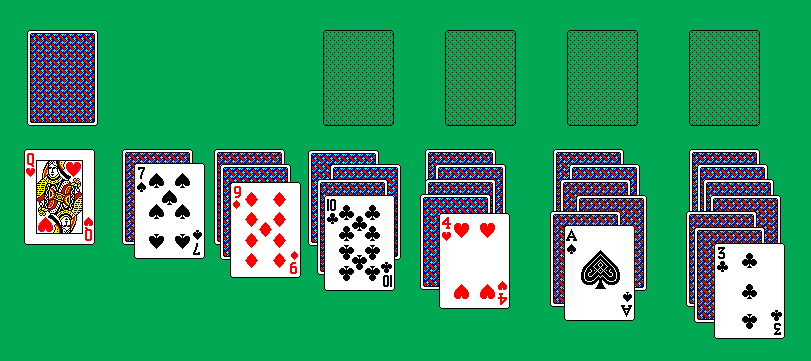
Sie war zuständig für die Gestaltung von Microsofts Solitair.
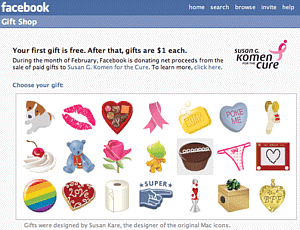
Bei Facebook sollte sie Icons gestaltet. Die Sticker waren 64×64 Pixel und kosteten 1$. Deshalb wollte sie so gute Icons wie nur möglich gestalten.
Freier Designer in NY
Titelsequenzen in div. Filmen (über 40):
– Hollywood Story
– das verflixte 7 Jahr
– Der Mann mit dem Goldenen Arm
Revolutionierte wie die Sequenzen aussehen und was sie für eine Rolle gespielt haben.
Sollten Atmosphäre und Stimmung aufbauen.
Bei “Der Mann mit dem Goldenen Arm” geht es um Drogenmissbrauch. Die Titelsequenz zeigt eine zerissene Hand in schwarz-weiss.
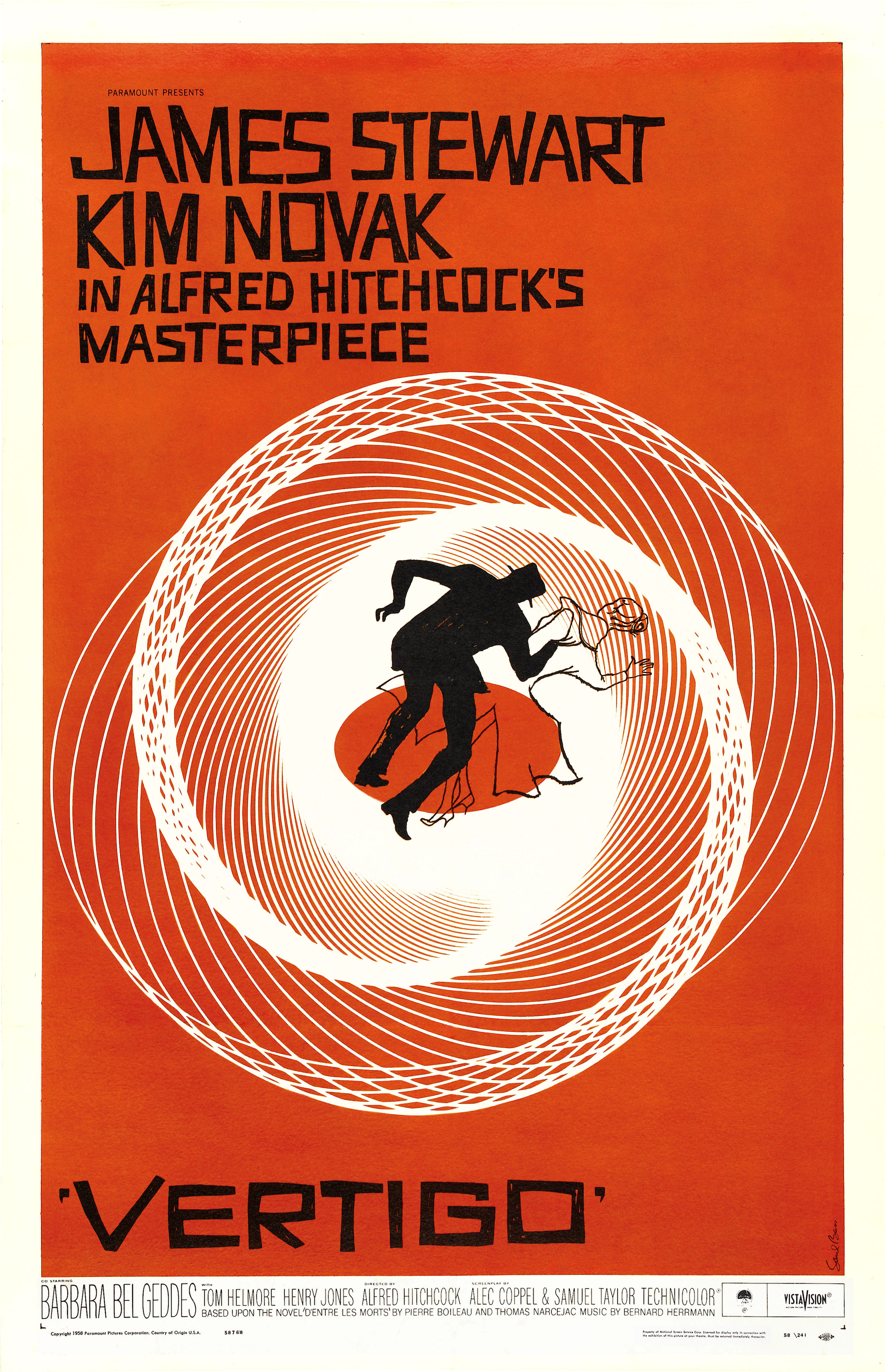
Vertigo
Frau nur Umrandet, soll deren Tod darstellen.
Titelsequenz beginnt mit einem Gesicht einer Frau und bleibt bei der Pupille stehen.
Logos:
Lawrense war sein erstes Logo.
Er hat das Logo von Bell gestaltet, als sie noch die grösste Firma der Welt waren.
Das Logo für Ajinomoto gefiel der Firma so gut, dass die restlichen Produkte mit dem Logo redesigned wurden.
Tipps
Zeilenlänge sollte in der Regel ca 60 Zeichen enthalten. (45-70 Zeichen es kommt auf den Kontext an)
Bei absätzen in einem Buch bei Abständen zwischen Absätzen nur einen halben Abstand nehmen. Bei Ganzen Abständen fällt der Text etwas auseinander. Das Problem beim halben Abstand ist, dass der Text dann versetzt sein kann.
Anstelle der Abstände macht man z.B. einen Einzug bei neuen Absätzen.
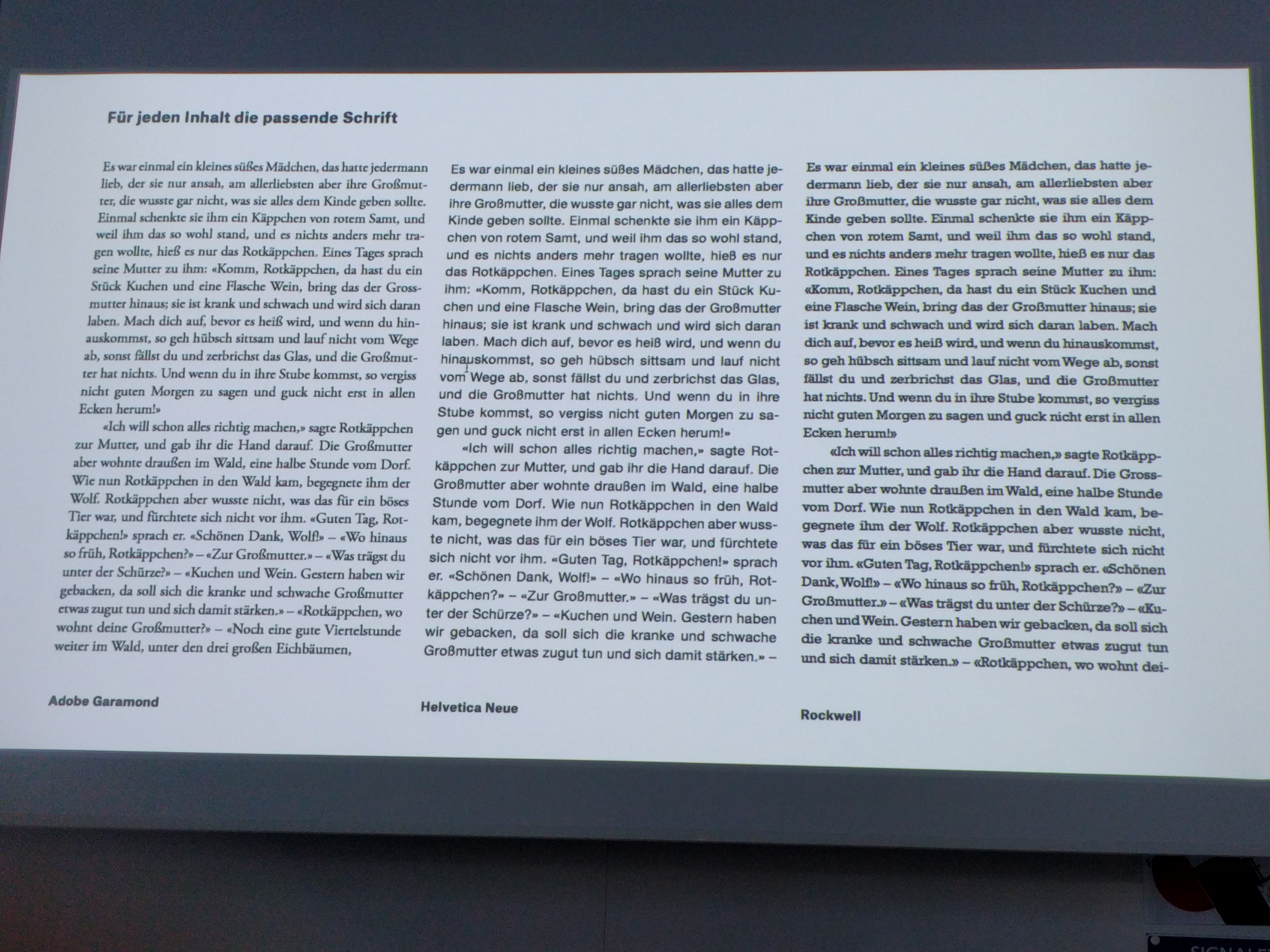
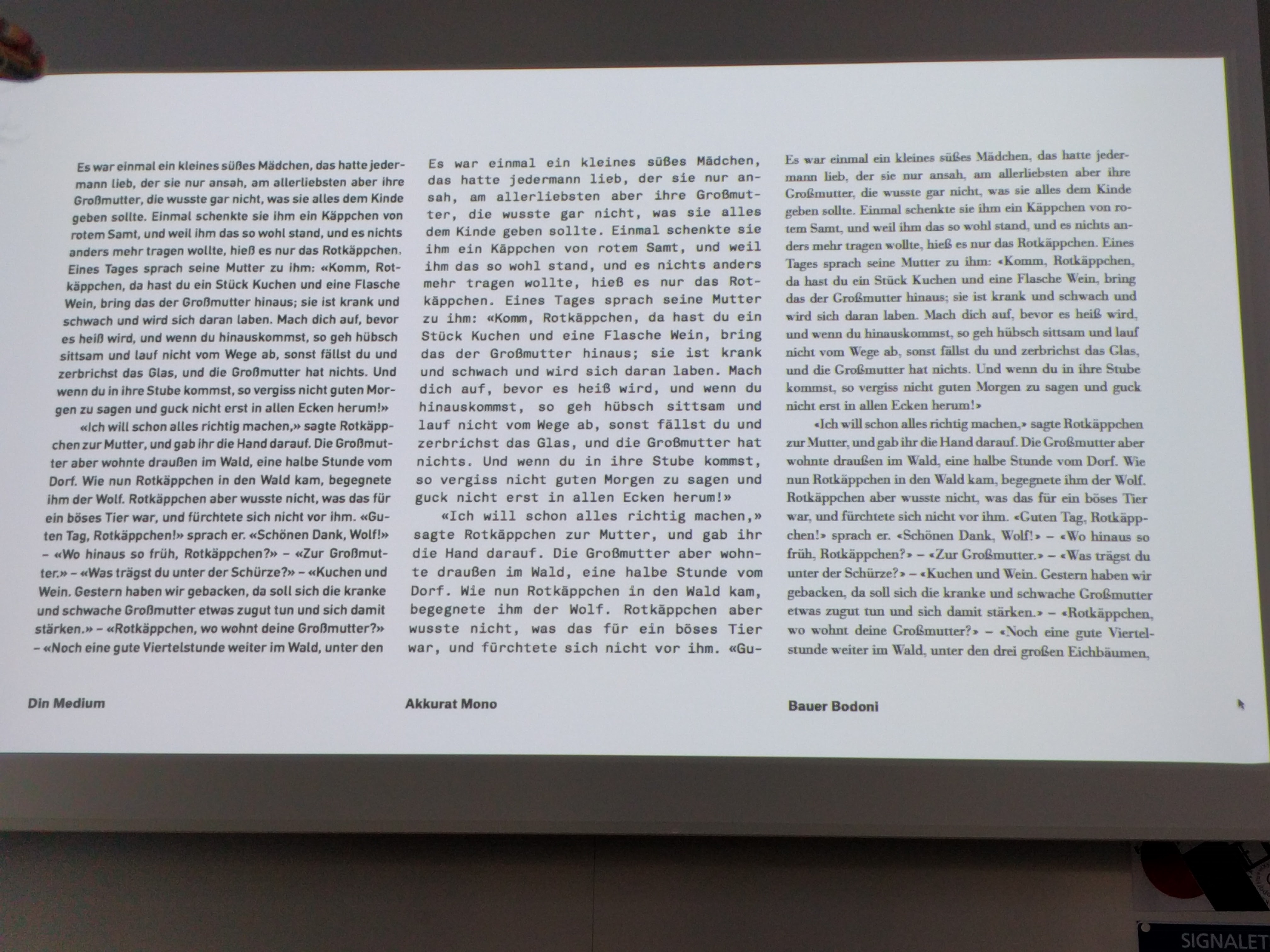
Für jeden Inhalt die passende Schrift verwendet. Schriften haben immer auch einen Ausdruck, den sie mitbringen. Z.B. eine Helvetica verbinde ich mit offiziellen Briefen.
Blocksatz:
Beim Blocksatz werden die Abstände zwischen den Wörtern verändert. Darunter kann der Text stark leiden. Dies tritt vor allem bei vielen schmalen Spalten hervor.
-> bei kleinen Spalten sehr bewusst damit umgehen
Als alternative bietet sich der Flattersatz an. Hier gilt jedoch zu beachten, dass am ende der Zeile nicht zu Formen kommt.
Zeilenabstand
Kleine Zeilenabstände sind bei kurzen Absätzen ok, bei längeren Absätzen wird es mühsam. Auch vom Zeilenende an den Zeilenanfang der nächsten Zeile zu springen wird bei kleinen Zeilenabständen schwierig.
Blindtext
Bei Blindtext sollte man mit richtigen Texten arbeiten und nicht mit Lorem Ipsum weil es anderst aussieht. Man sollte Texte benutzen die zum Inhalt passen.
Laufweite / Kerning
Wenn Schriften gross sind, darf man die Buchstaben etwas näher zusammenrücken. Bei kleinen Texten darf man etwas mehr Laufweite geben, das hilft beim Lesen. Man muss es ausprobieren, was passt.
Sans Serif schriften dürfen etwas näher zusammen sein, Serifenschriften brauchen eher etwas mehr Platz.

“Electronic equipment replaces neither Eyes, Hands, nor Heart.”
Father of Swiss Punk Typography
Er wurde in Deutschland Geboren, hat zuerst eine Ausbildung an der Merz-Akademie und hat eine Lehre als Schriftsetzer.
Er war eine Zeit lang Typografielehrer in Basel.
Weingart wurde in Basel von Armin Hofmann und Emil Ruder unterrichtet.
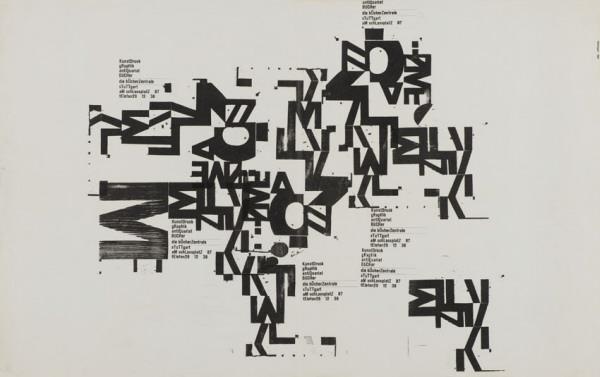
Er hat Schriften verformt, abgeändert oder verfremdet. Sein Stil sorgte anfangs für furore. Unter anderem wurde April Greiman von ihm unterrichtet. Ihm war immer sehr wichtig, dass seine Studenten einen eigenen Stil entwickeln.
Er hat New Wave vorbereitet und eingeführt, ohne ihn wäre wahrscheinlich April Greiman nicht so bekannt geworden.
New Wave veränderte wie man Texte liest und anschaut.
Er hat mit Litho Film gearbeitet. Z.B. Litho collagen.
Sein Buch “My Way to Typography” hat er selbst erstellt und er war über 5 Jahre lang damit beschäftigt. Jede Seite wurde von ihm gestaltet.
2014 wurde ihm eine Ausstellung gewidmet.
Er ist für das Feld Digital Ideation eine prägende Figur. Er verknüpft Kunst und Technologie.
Er musst schon früh bei seinem Vater arbeiten und er liebte daher die Schule, weil er da informationen aufsaugen konnte und nicht arbeiten musste.
Sein Vater zwang ihn zu einem Studium als Informatiker obwohl er lieber Kunst studiert hätte.
Er hat das Buch Die zehn Gesetze der Einfachheit geschrieben, indem er ein Gerüst für Einfachheit weitergeben möchte.
Einfachheit ist seiner meinung nach Gesundheit.
Die 10 Gesetze:
1. Reduzieren (so viel wies geht durchdacht weglassen ohne, dass etwas verloren geht.)
2. Organisieren (Durch Organisation sieht ein System aus vielen Elementen nach weniger aus.)
3. Zeit (Zeitersparnis fühlt sich wie Einfachheit an)
4. Lernen (Wissen macht alles einfacher)
5. Unterschiede (Einfachheit und Komplexität brauchen einander)
6. Kontext
7. Gefühle
8. Vertrauen
9. Fehlschläge
10. Leben (Einfachheit bedeutet, das Offensichtliche zu entfernen und das Sinnvolle hinzuzufügen)
Er programmiert hauptsächlich, sein Code ist aber wenig dokumentiert.
Archives
- November 2023
- December 2022
- November 2022
- February 2022
- November 2021
- October 2021
- September 2021
- July 2021
- April 2021
- March 2021
- February 2021
- January 2021
- September 2020
- July 2020
- April 2020
- March 2020
- February 2020
- December 2019
- November 2019
- October 2019
- August 2019
- June 2019
- February 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- May 2018
- March 2018
- February 2018
- December 2017
- November 2017
- September 2017
- July 2017
- June 2017
- April 2017
- February 2017
- January 2017
- October 2016
- September 2016
- July 2016
- May 2016
- April 2016
- March 2016
- August 2015
- July 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- October 2014
- April 2014
- March 2014
- February 2014